【Mac版】VSCodeをインストールしよう
Google Chromeのインストールが前提となりますので、まだ導入していない方は、進める前にインストールしてください。
HTML を書くために便利なソフトウェアを紹介します。
Windowsの方はこちらから
【Win版】VSCodeをインストールしよう
Visual Studio Code

略して、VS Code (ブイエス・コード) と呼びます。 これは、プログラムを書くための エディタ と呼ばれるソフトウェアです。
Windows の標準機能にある「メモ帳」もエディタの一種ですが、メモ帳と比べて VS Code はプログラミングに便利な機能がたくさん備わっています。
「コード (Code)」は、プログラムを動かすための命令をする文章のことです。ソースコードともいいます。
似た名前のソフトウェア
「Visual Studio Code(VS Code)」と似た名前のソフトウェアがいくつかありますが、それぞれ用途が違います。「Code」がつかない Visual Studio(ビジュアルスタジオ、略して VS)は、主に Windows 向けのアプリを開発する場合に使用することが多いソフトウェアです。 VS Code と VS は、どちらも Microsoft 社が開発しています。Xcode(エックスコード)は、主に Mac や iPhone、iPad 向けのアプリを開発する際に使用する Apple 社製のソフトウェアです。
VSCodeをインストールしてみよう
ブラウザ から VS Code の公式サイト https://code.visualstudio.com/ にアクセスしてください。
ダウンロードボタン(Download for Mac)をクリックします。

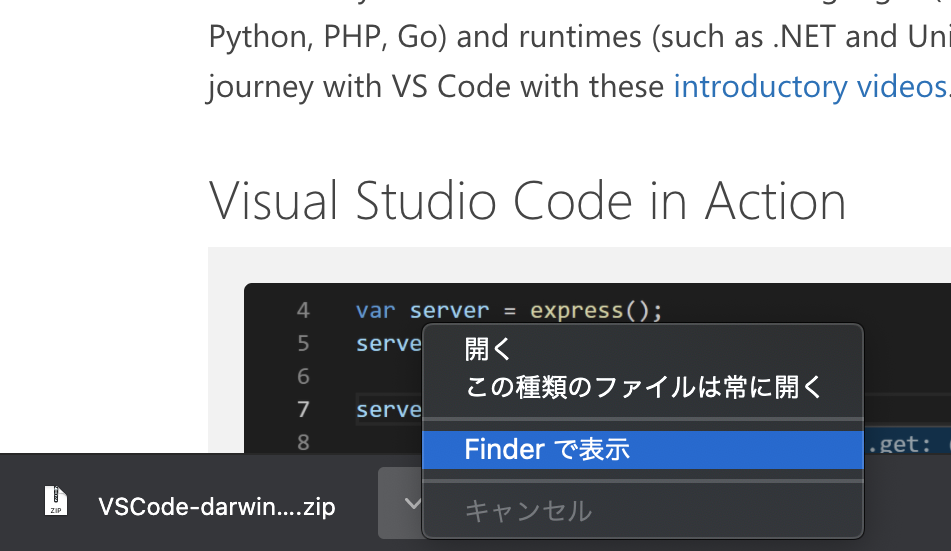
ページが切り替わった後、ダウンロードが開始され、ダウンロードフォルダに zip ファイルが保存されます。 Google Chrome の画面下部にダウンロードしたファイルが表示されるので、ここから「Finder で表示」をクリックしてダウンロードフォルダを開きます。

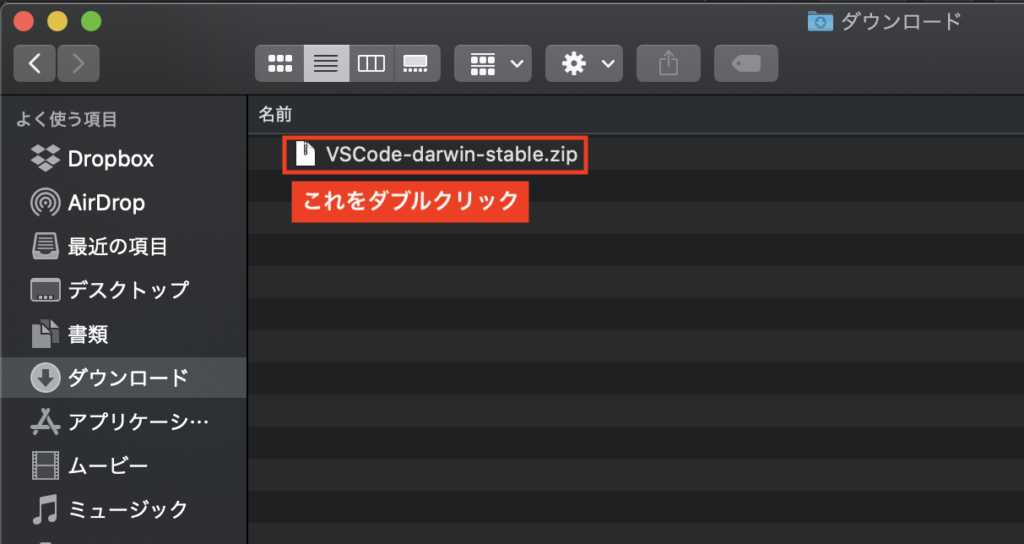
ダウンロードフォルダに VSCode-darwin-stable.zip といった名前の ZIP ファイルがあるはずなので、これをダブルクリックして展開します。

展開すると、 Visual Studio Code.app という名前のファイルが表示されるので、画面左側の「アプリケーション」フォルダにドラッグ&ドロップします。

これでVS Code のインストール作業は完了です。
ファイル拡張子を表示しよう
拡張子とは
ファイルの種類を示すために、ファイル名の末尾にピリオドと共に示される文字列のことを指します。
たとえば、テキストファイルでは .txt 、 Microsoft Word ファイルならば .docx のことです。
Web サイトの URL には .html が拡張子としてつくことがあります。これも HTML ファイルを示す拡張子です。
Windows と Mac では、標準状態では拡張子が隠されています。 これは、ユーザがファイル名を変更するときに誤って拡張子を消してしまったり、変えてしまったりすることでトラブルが起こることを防ぐためです。
プログラミングをする上では拡張子を表示させておいた方が便利なので、設定を変更しておきましょう。
Finder を開き、「 Finder 」メニューから「環境設定」をクリックします。

「詳細」をクリックし、「すべてのファイル名拡張子を表示」にチェックを入れます。これで完了です。

VS Code を開こう
VS Code を起動しましょう。
Mac の場合、 Finder の「アプリケーション」フォルダをクリックし、「Visual Studio Code」をダブルクリックして起動します。

「開いてもよろしいですか?」という警告が表示された場合、「開く」をクリックしてください。

VS Code を日本語化しよう
無事に VS Code が起動したでしょうか。
初回の起動時は VS Code 公式サイトの解説ページがブラウザで開くことがありますが、これは使用しないので閉じてかまいません。

現時点では VS Code の画面表示が英語になっているはずですので、公式の拡張機能をインストールして日本語化を行います。
まず、右下に表示されるメッセージは小さな「×」ボタンをクリックして消しましょう。
続いて、画面左端にいくつかアイコンが並んでいる部分の一番下にある、四角形が 4 つ描かれたボタンをクリックしてください。

すると、画面左側に EXTENSIONS などと書かれた領域が現れます。
一番上の検索欄に半角英数字で Japanese と入力すると、自動で検索が行われ、名前に「Japanese」という文字を含んだ様々な拡張機能が表示されます。
今からインストールするのは Microsoft 製の、 Japanese Language Pack for Visual Studio Code という名前の拡張機能です。
名前と発行元が正しいことを確認したら、右側にある Install というボタンをクリックしてください。

しばらく待つとインストールが自動で完了します。
すると、画面の右下に in order to use VS Code in Japanese, VS Code needs to restart (日本語で VS Code を使用するには VS Code を再起動する必要があります)という英語のメッセージが表示されます。
日本語で利用したいので、 Restart Now ボタンをクリックします。

すると、自動で VS Code が再起動し、画面表示が日本語に切り替わります。
なお、左側にエクスプローラーと呼ばれる領域が表示されます。今は使わないので非表示にしておきましょう。
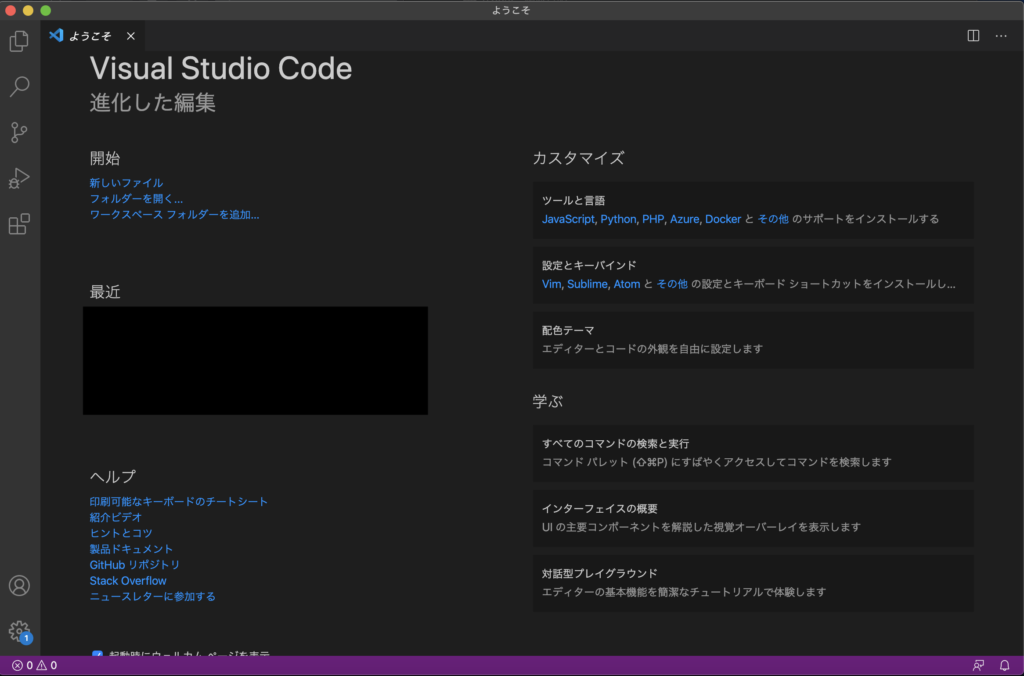
左端のアイコンで、一番上のアイコンをクリックしてください。すると、「ようこそ」と書かれた領域が広がるはずです。

Mac では Dock に追加しておこう
Mac の場合、Dock に追加しておくと、 VS Code の起動が便利になります。

お疲れさまでした!
これで、VSCodeのインストールと最低限の初期設定は終わりです。
実際にコードを書くのは、別のテキストにて紹介していますので、そちらをご覧ください。