1.1.2背景の色を変えてみよう
※電子書籍でご覧の方は、上記カラーボタンを押さないでください。
まえがき
この回では、スロットの背景の色(デフォルトでは緑)を
自分が好きな色に変えていきます!

データの場所を確認しよう
背景の色(画像)のデータは、
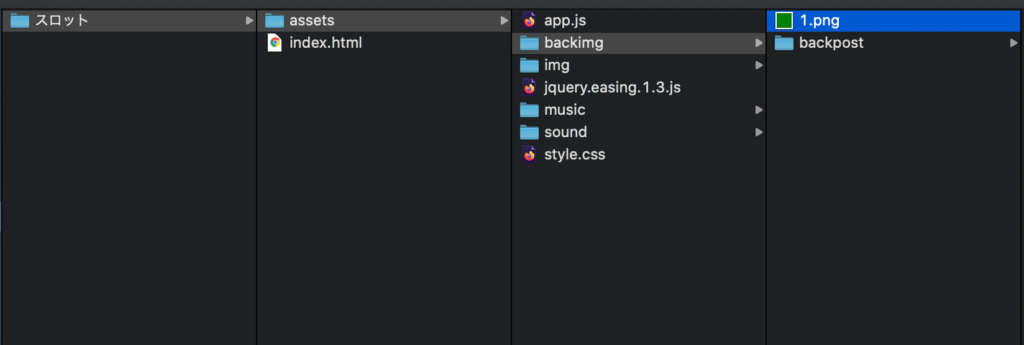
assets/backimg のなかにある「1.png」です。
実際にデータの場所をフォルダで開いてみてください。

スロットの背景の色を変えてみよう
backimgにある「1.png」の色を変えることで、スロットの背景色を変えることができます。
実際にやってみましょう。
元データの色を変えて上書きしよう
「1.png」をプレビューで開いてください。
プレビューとはMacの標準ソフトです。

Macのデフォルト状態だとpngをダブルクリックで開くとプレビューで開かれると思います。

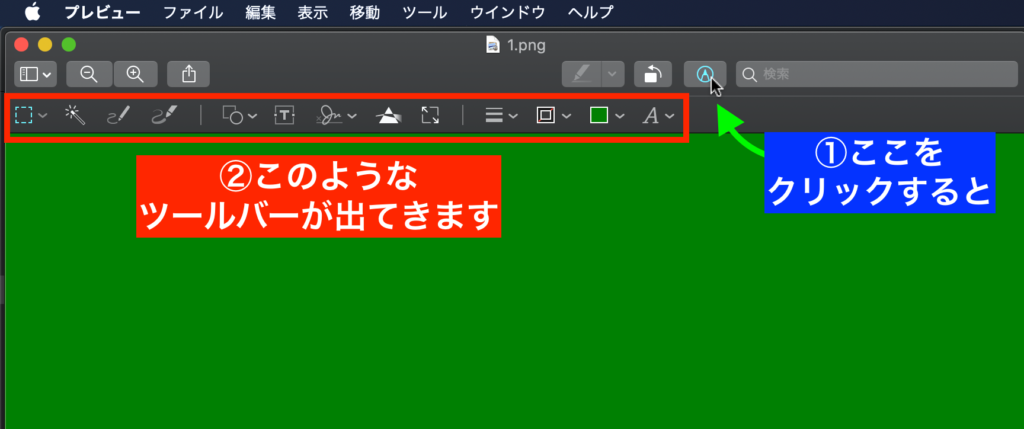
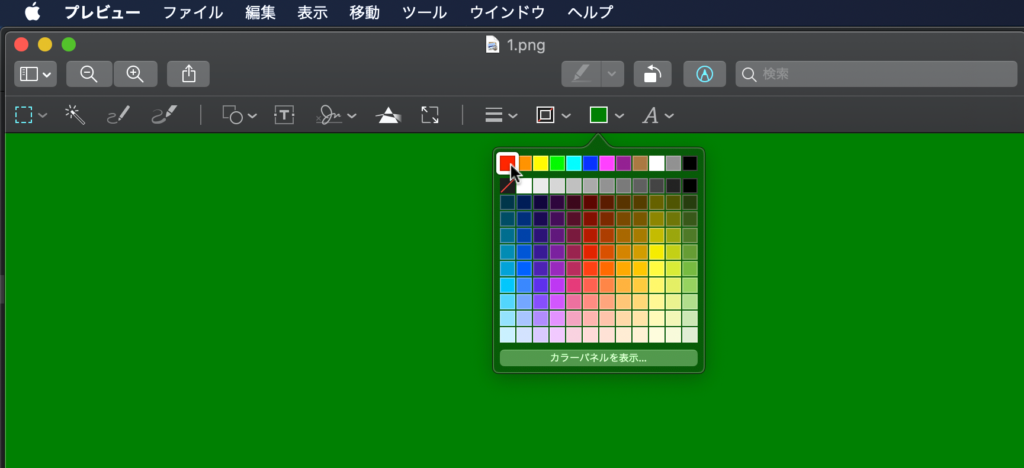
そして、右上にある検索の隣のペンのようなマークの
「マークアップツールバー」をクリックしてください。
すると、ツールバーが出てきます。

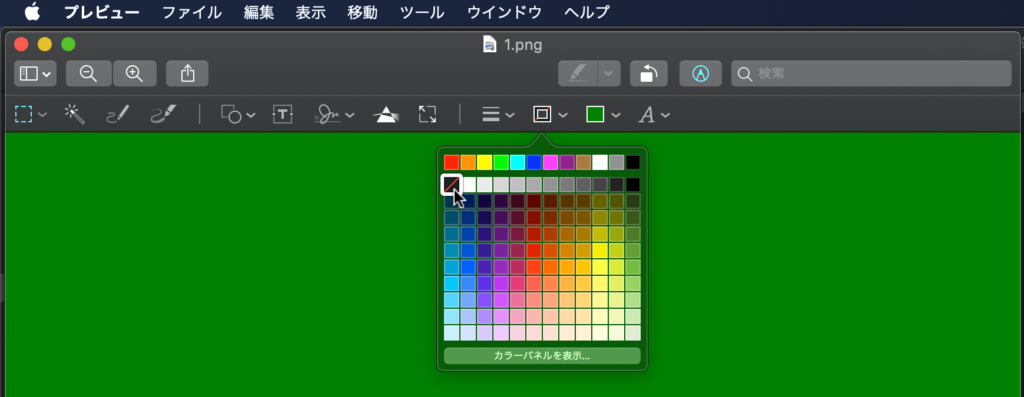
図形の枠線の色を無効にし、

図形の中の色をスロットの背景にしたい色にしてください。
今回私は赤にします。

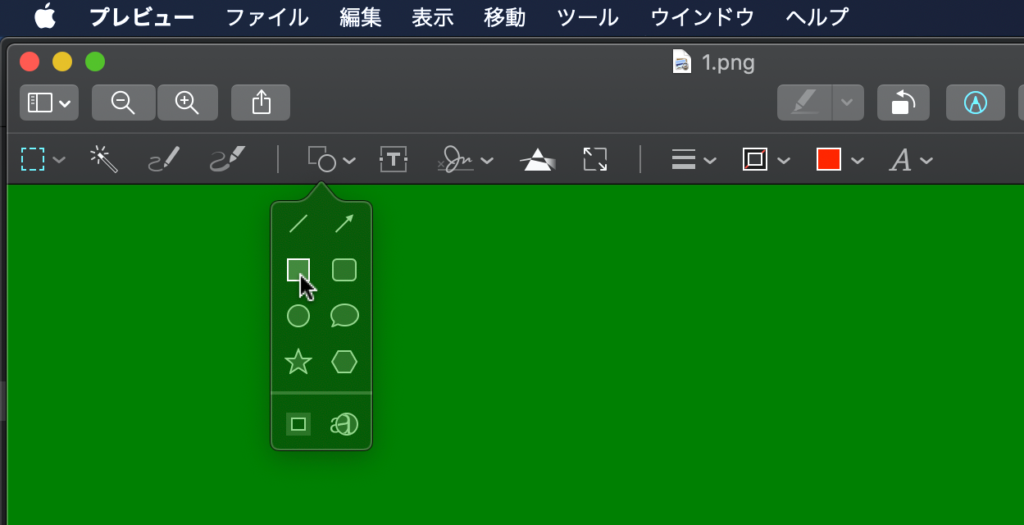
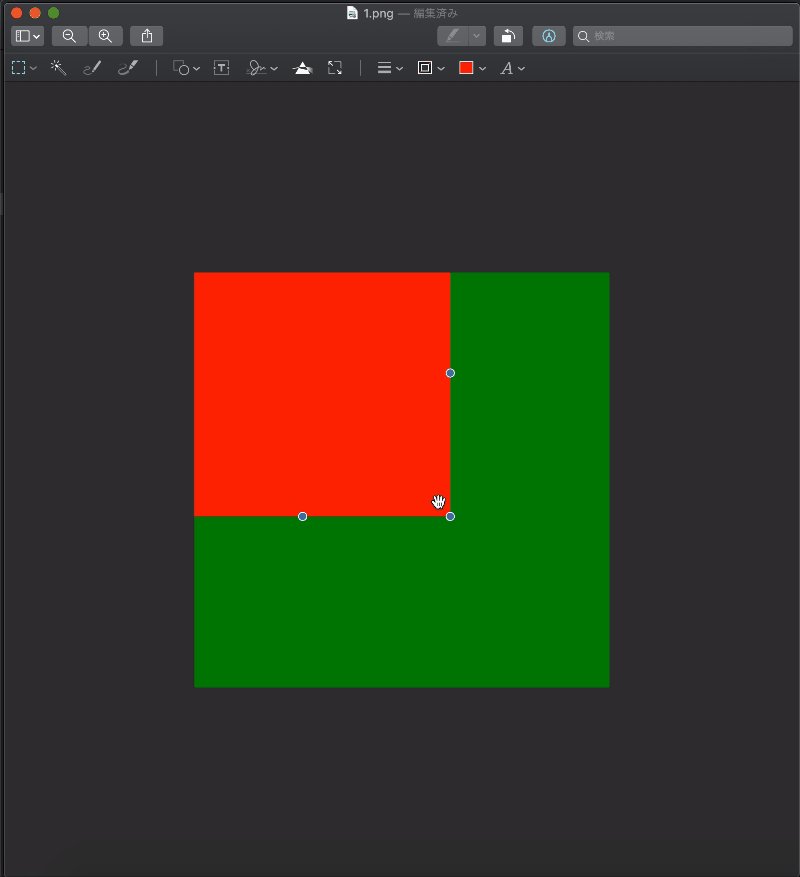
そして、左から5番目のシェイプ(四角と丸が書かれているやつ)
をクリックし、四角形をクリック

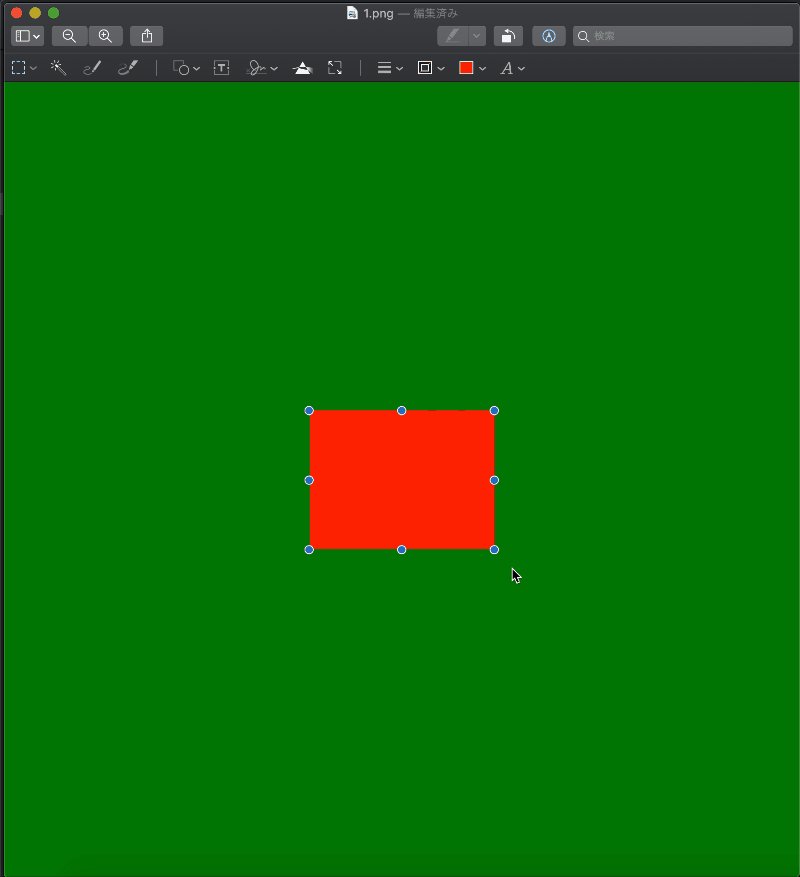
すると、画像中央に先ほど自分で選んだ色の
四角形が出てきます。
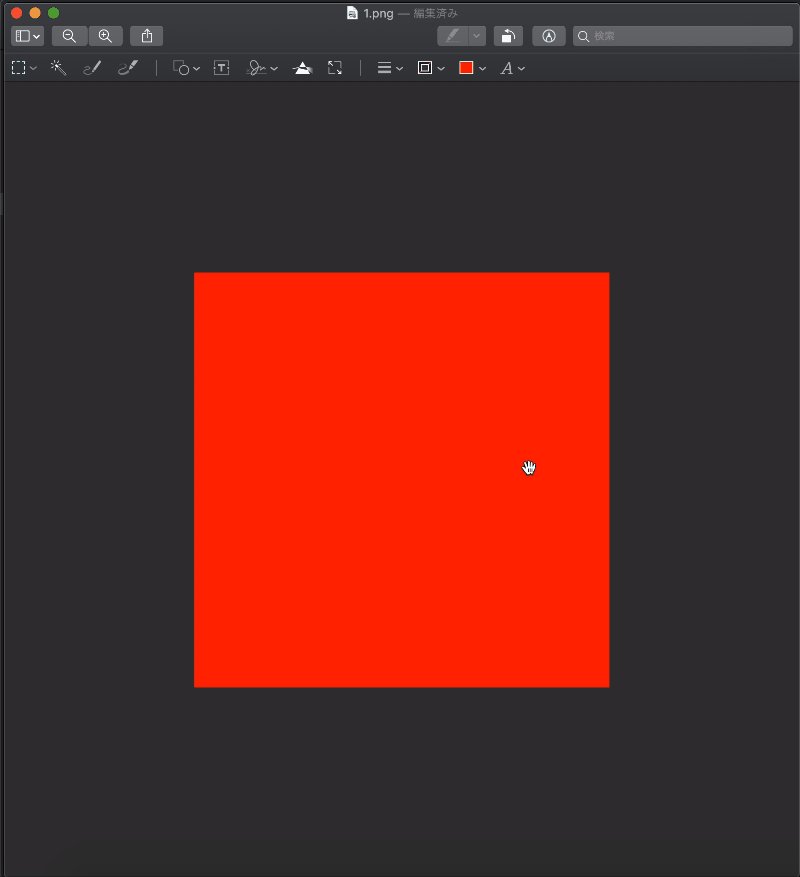
四角形の端っこの青丸の部分をつかんで
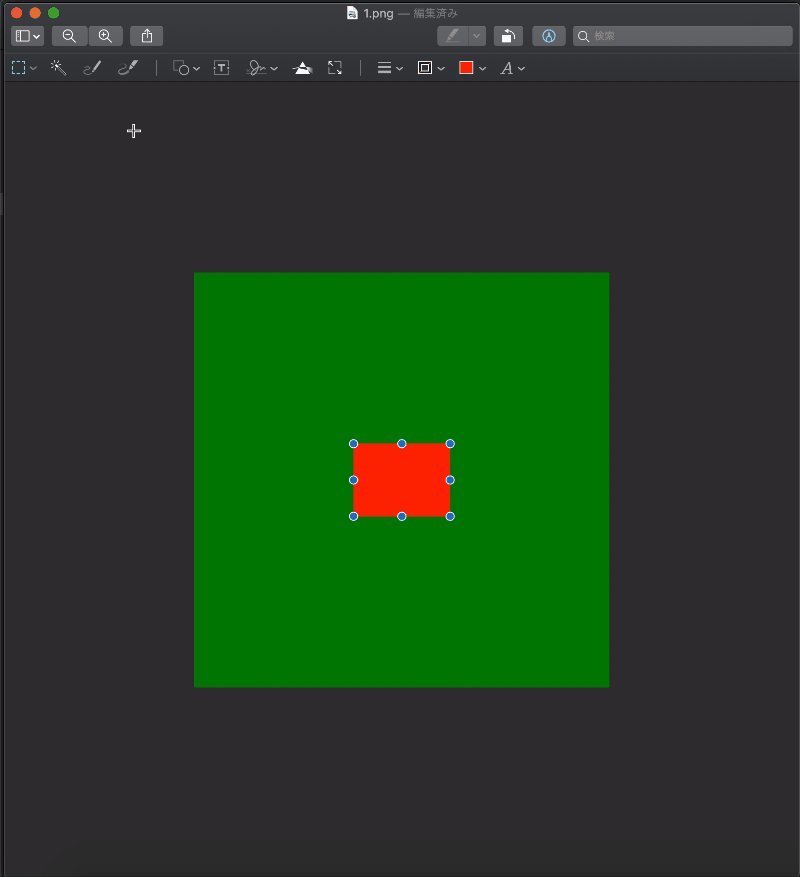
画像いっぱいに、恥からはじまで 拡げてください。
表示を縮小した方がやりやすいと思います。
(左上の虫眼鏡の – を押すと表示が小さくなり
広い範囲を見ることができます。)

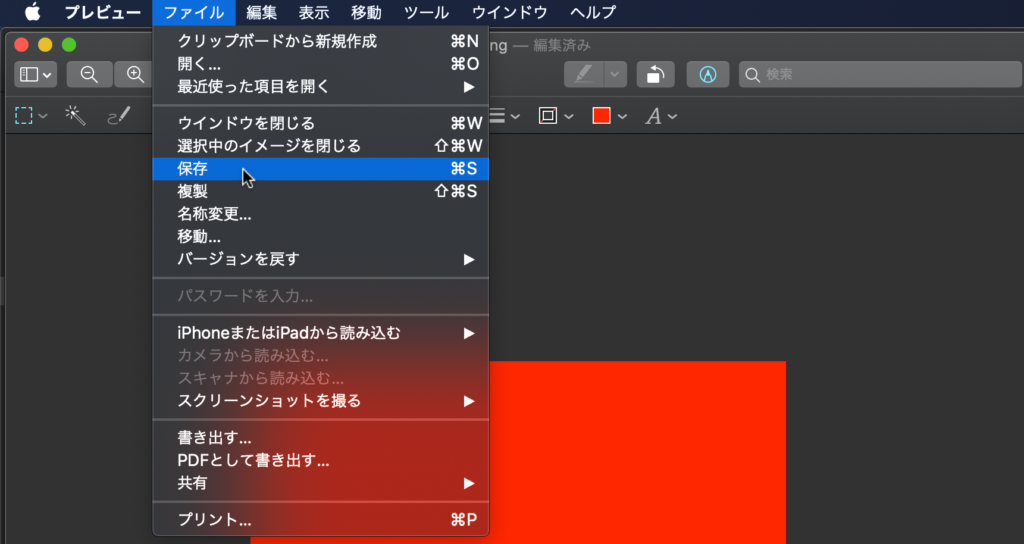
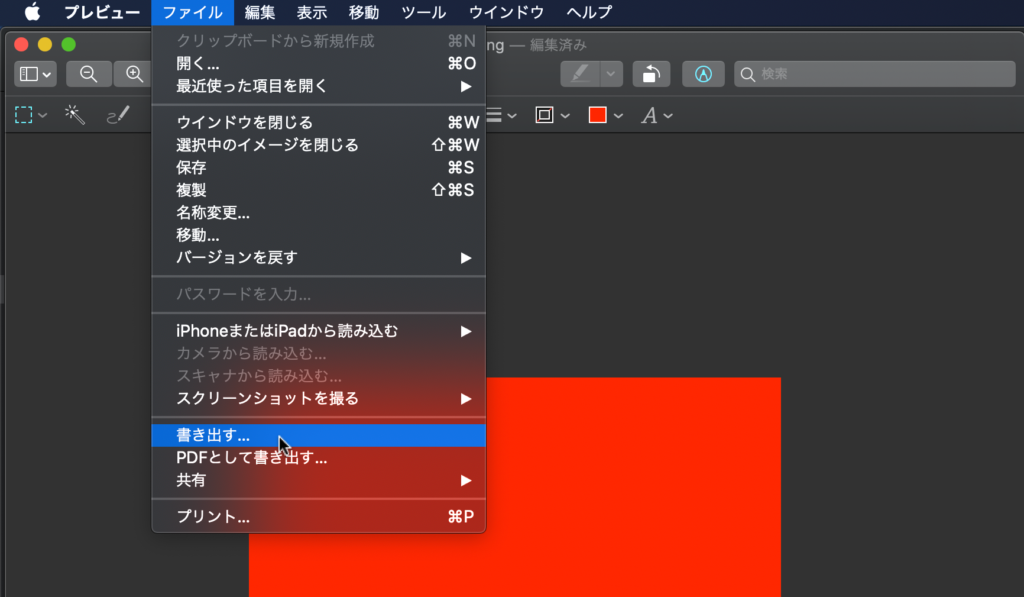
最後に、ファイル→保存(command⌘ + S)で
上書き保存してください。

もし、保存した後
形式が「jpeg」などpng以外に変わってしまった場合は、
この方法で保存してください。
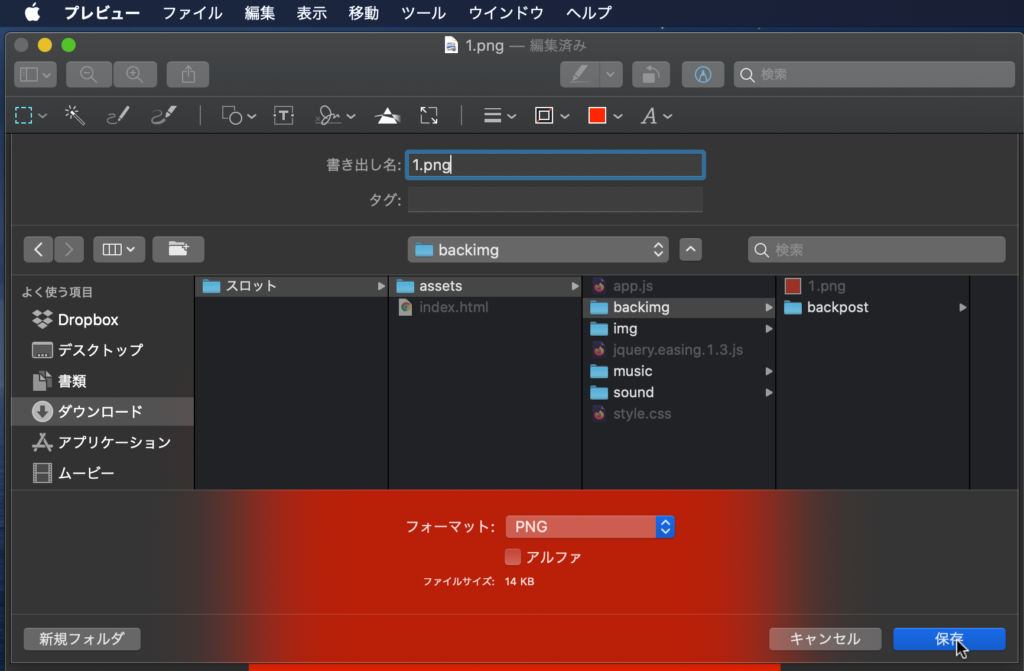
ファイル→書き出し を押して
・場所は assets/backimgに
・形式はpngで
・アルファは無効に
・名前を「1.png」で保存
「1.png」で保存できたことが確認できたら、
形式が違う方は削除してください。
確認
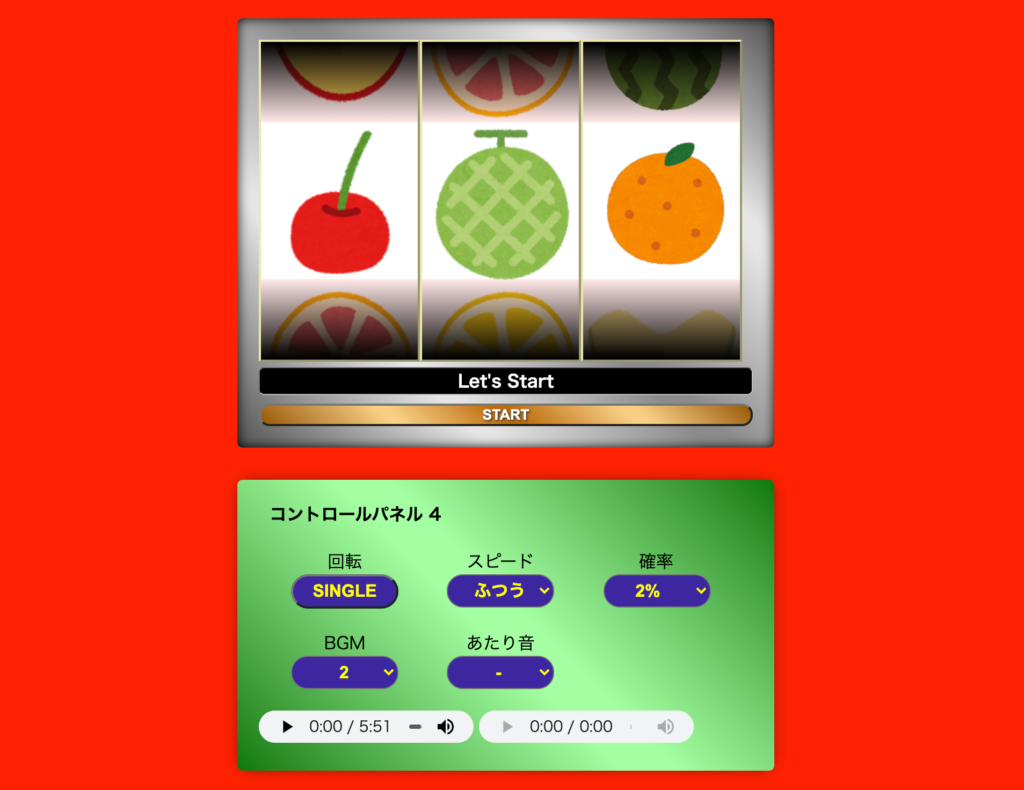
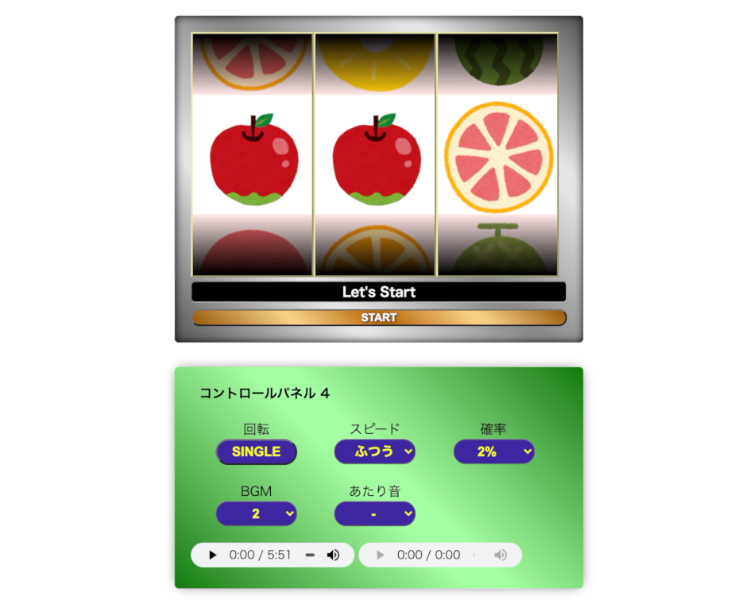
これで、自分で選んだ色に変更されました。
index.htmlを開いて実際に開いてみて、
変更されているか確認してください。

トラブルシューティング
もし、白を選んだわけでもないのに白くなってしまった時は

・保存先は スロット/assets/backimg
・「1.png」の数字は半角で書く
・数字以外に余計な文字(空白や記号も含め)は入れない
・形式はpng →形式が違っている場合はこちらを参考に保存し直してください
この4点が守られているか確認してください。
補足 backpostについて
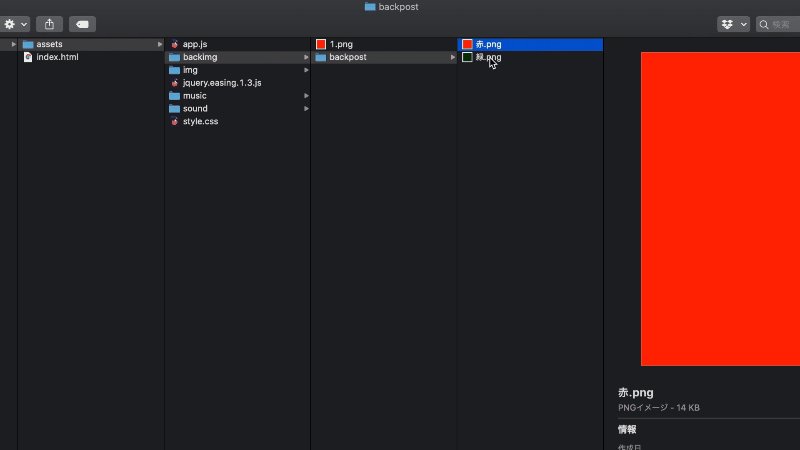
assets/backimgに「backpost」というフォルダがあります。
これは、1.pngを上書きして保存するにあたって、以前に設定した色が何だったのかなどを
保存するために設置されています。
デフォルトでは緑のデータが置かれています。
このように自分で新たに設定した色を保存しておくのがおすすめです。
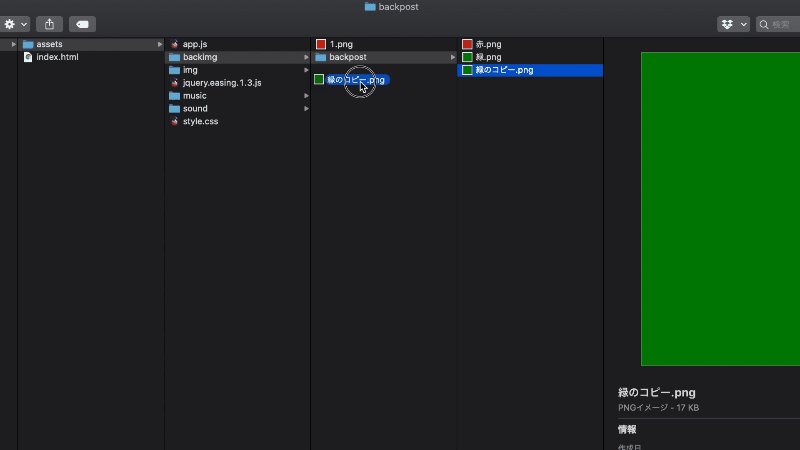
1.pngを複製
複製した方をbackpostに移動
コピーの名前を色の名前など自由に書く

backpostに保存しておくことで、簡単に色を過去に設定したものに戻すことができます。
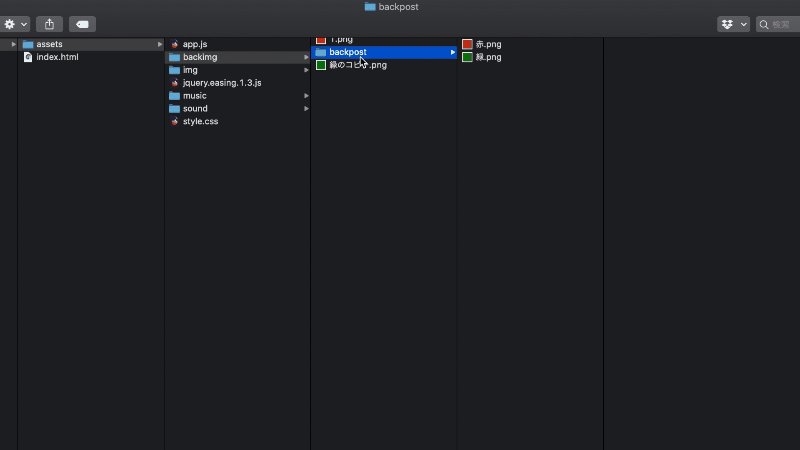
戻したい色の画像を複製(コピー)
コピーをbackimgに移動
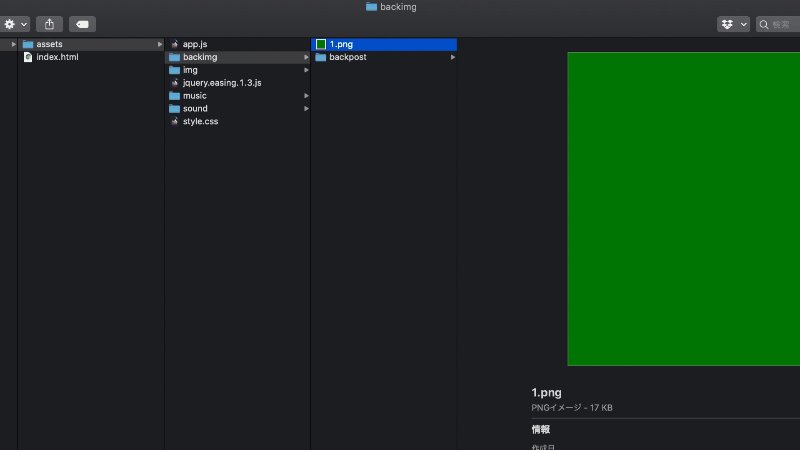
1.pngを削除
コピーの名前を1.pngにする
(この時、数字は半角に 余計な文字を入れないように注意)

解説動画
※電子書籍でご覧の方は、下記カラーボタンを押さないでください。

ディスカッション
コメント一覧
まだ、コメントがありません