1.1.1w スロット内の画像を変えてみよう【Win版】
※電子書籍でご覧の方は、上記カラーボタンを押さないでください。
このページはWindows版です。
Macの方はこちら
まえがき
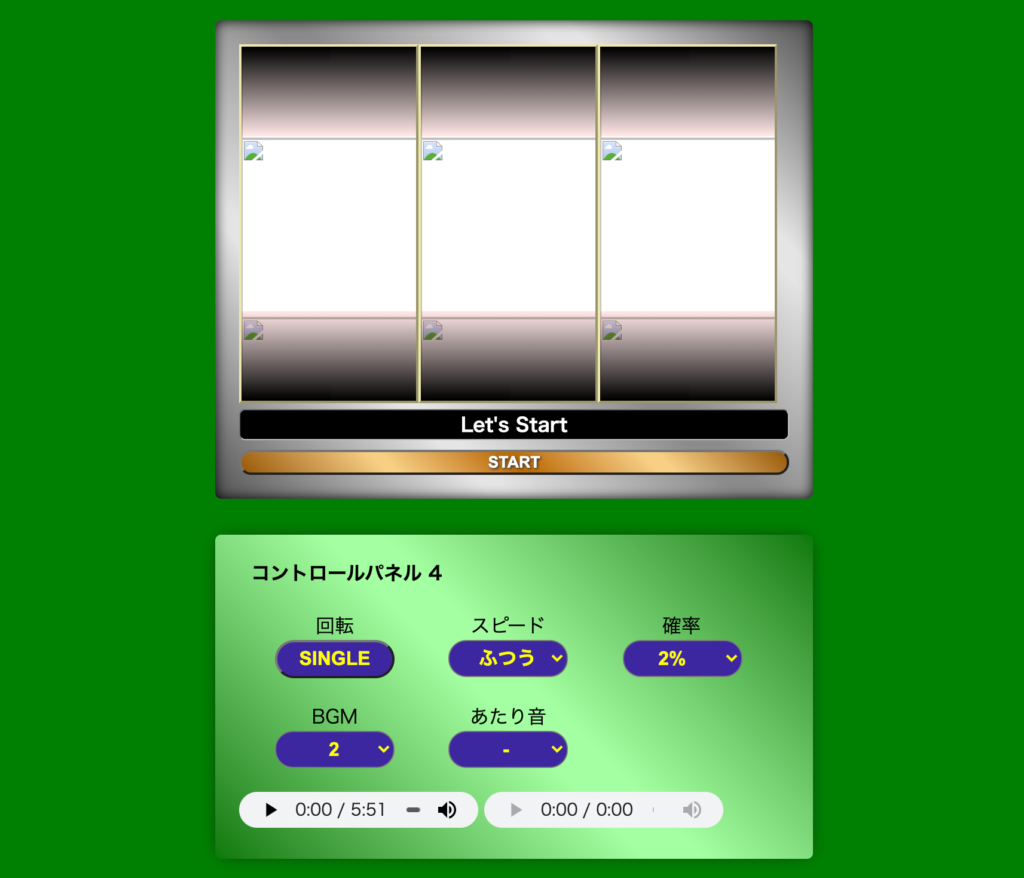
スロット内の画像とは、デフォルトでいう果物の画像の部分のことです。

この回では、この果物の画像の部分を
自分で用意した好きな画像に変えていきます!
下準備
スロット内の画像にしたい画像(写真や絵など)を
16枚 PNGでパソコンの中に用意してください
画像の比率は1:1がおすすめです。
データの名前は自由です。自分が分かりやすいようにしましょう。
よくわからない方は、こちらを参考にしてください。
・画像を用意しよう
・画像を加工しよう
・PNGとは
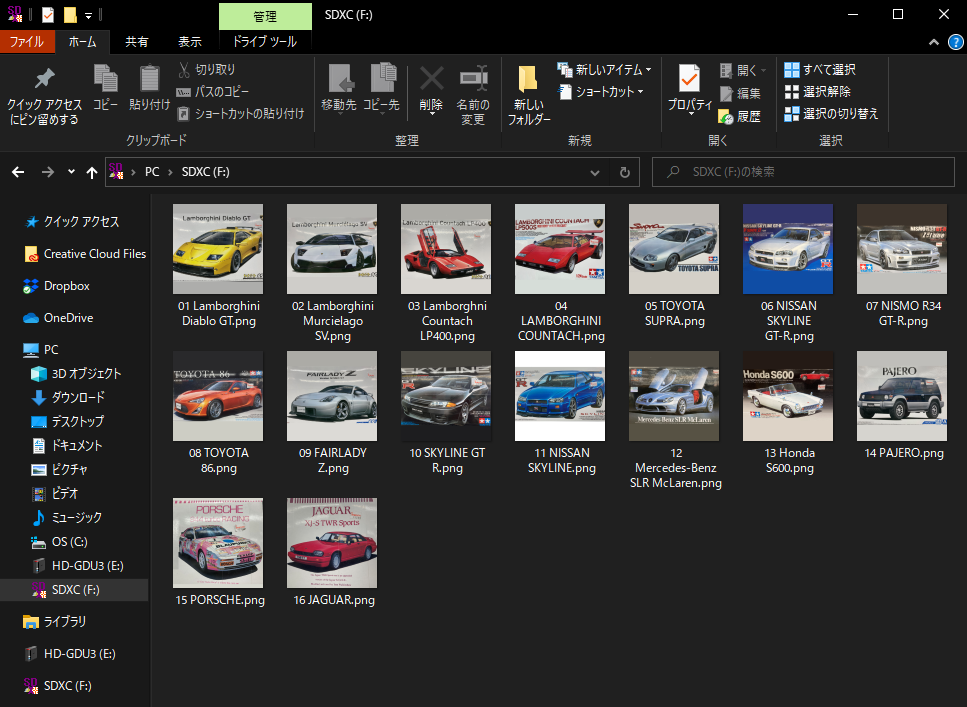
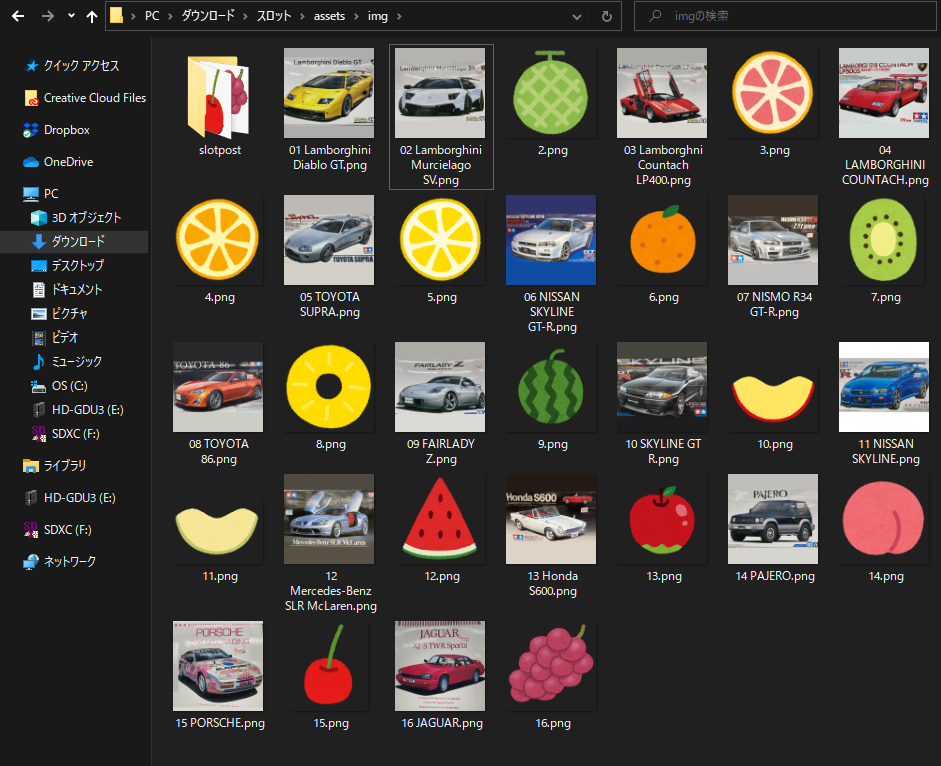
今回、例として 車プラモデルの箱の写真を16枚用意しました。

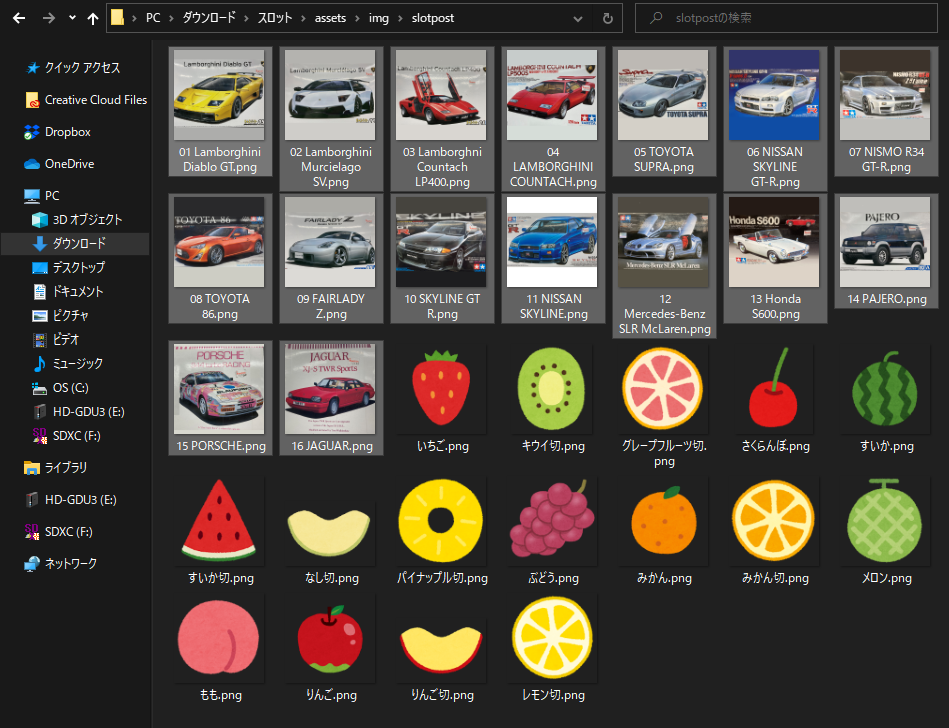
データの場所を確認しよう
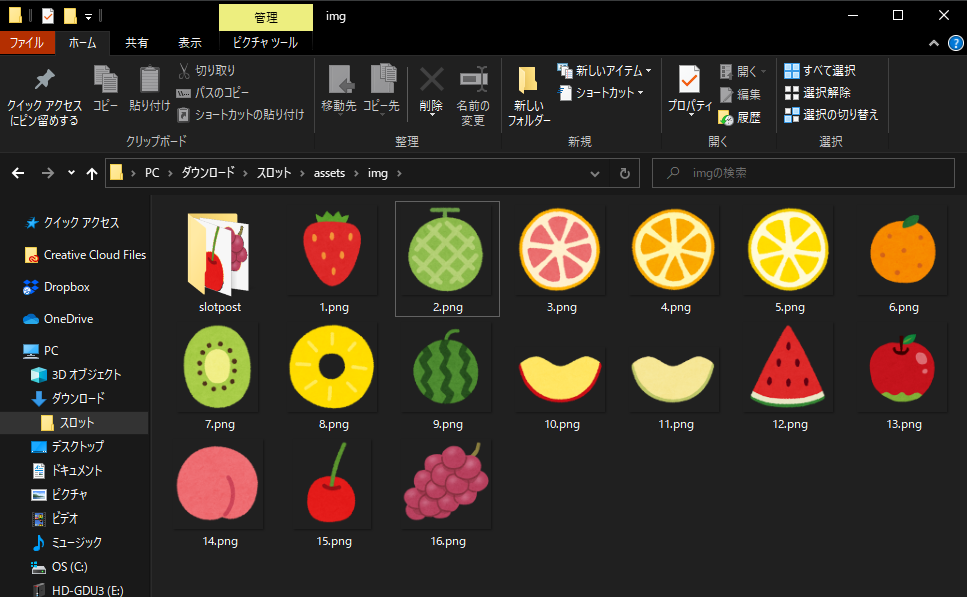
スロット内の画像のデータは、
assets/imgの中にあります。
実際にフォルダを開いてみましょう。
新しいウィンドウで開いてください。

スロット内の画像を変えてみよう
このプログラムでは、用意したPNGの名前を「1.png」など、もともと設置してあるデータと同じ名前にし、自分で用意したデータとすり替えて、スロット内画像を変更する という方法をとります。
こうすることで、プログラムのコードを書き換えるという 高度なことをしなくてもスロット内の画像を好きなものに変えることができるのです。
実際にやってみましょう。
用意した画像を移動させる
スロット内の画像となると、色々変えたくなると思います。
なので、用意した画像を保管しておきましょう。
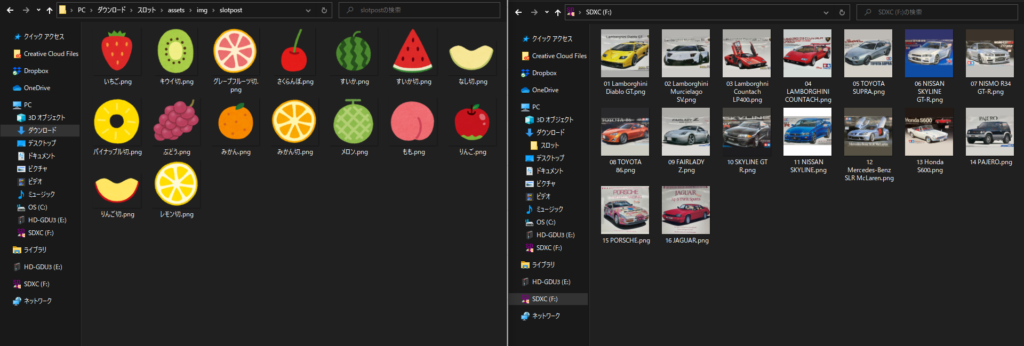
assets/img/slotpost は、画像を保管するためのフォルダです。
ここの中に自分で用意した画像を移動させてください。


用意した画像を複製しよう
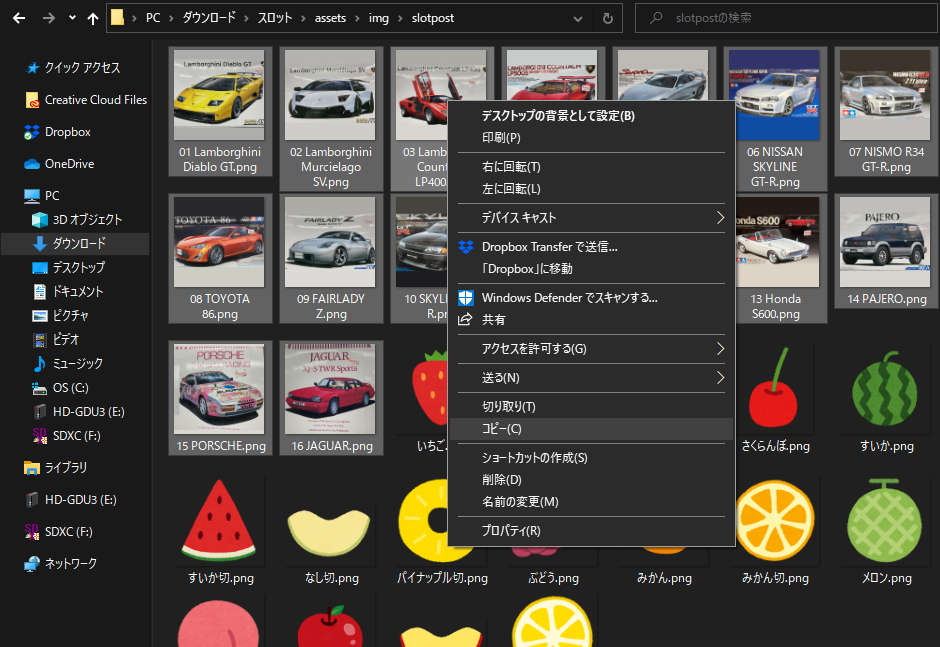
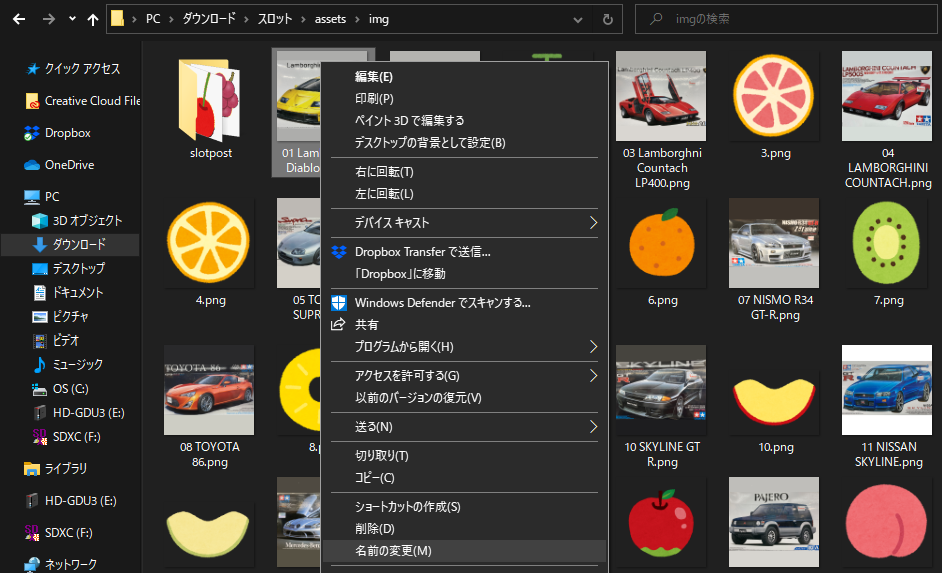
slotpostに移動した画像をコピーします。
右クリック→コピー

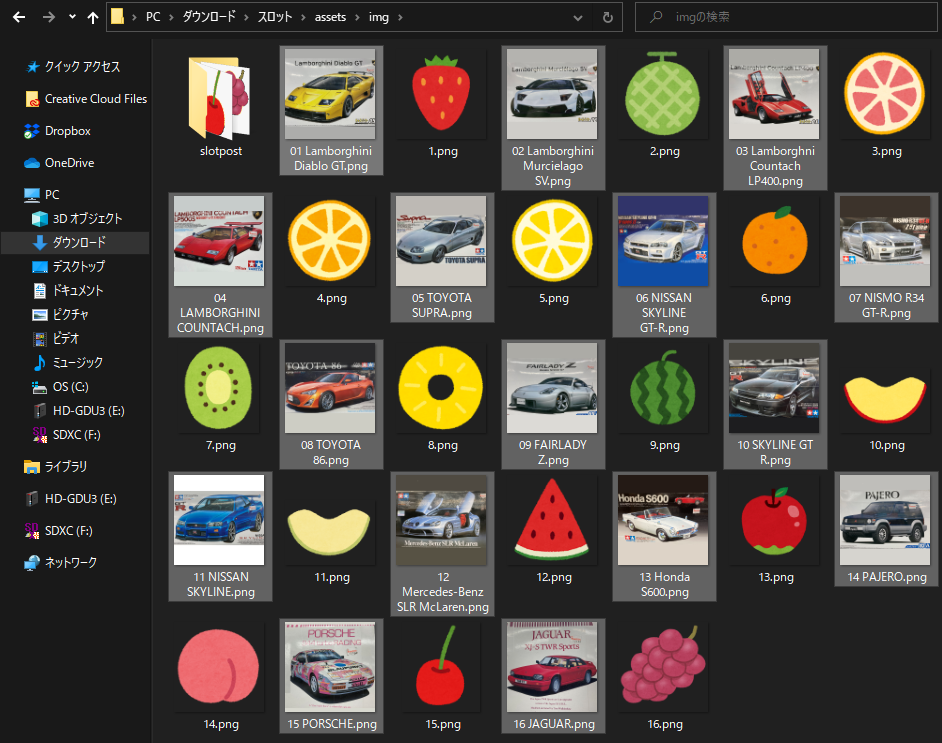
そして、assets/imgに貼り付けます。
右クリック→貼り付け(ペースト)

こうすることで、自分で用意した画像が
slotpostにも、imgにもある状態になります。
用意した画像にすり替えてみよう
はじめに「1」をすり替えてみましょう。
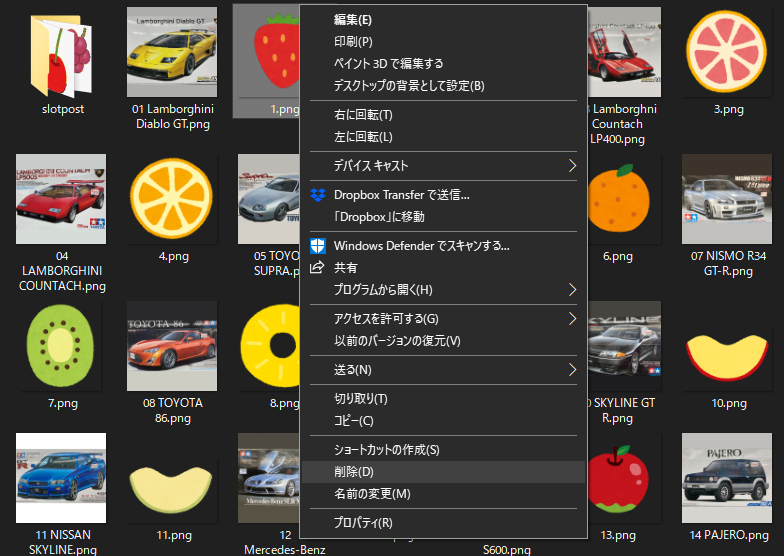
assets/imgの「1.png」(デフォルトの方)を削除します。


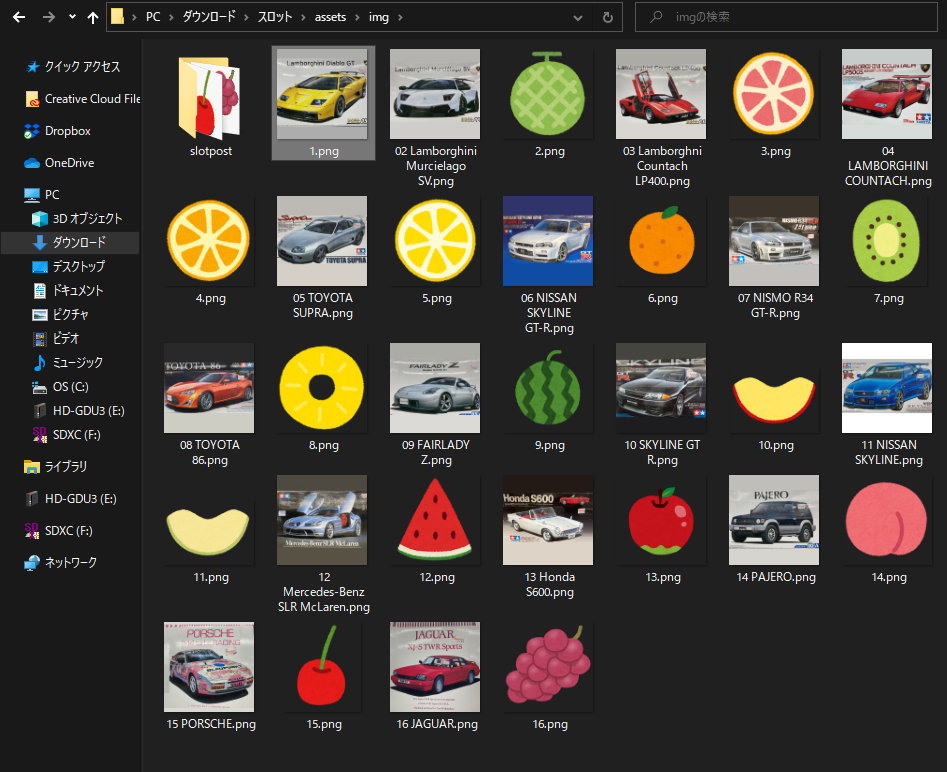
次に、assets/img にある自分で用意した画像のどれか1つを
「1.png」と 名前を変更しましょう。
数字は必ず半角で書いてください。

img内はこのような状態になると思います。

これで、1を自分で用意した画像にすり替えることができました。
他の番号も同じようにすり替えていきましょう。
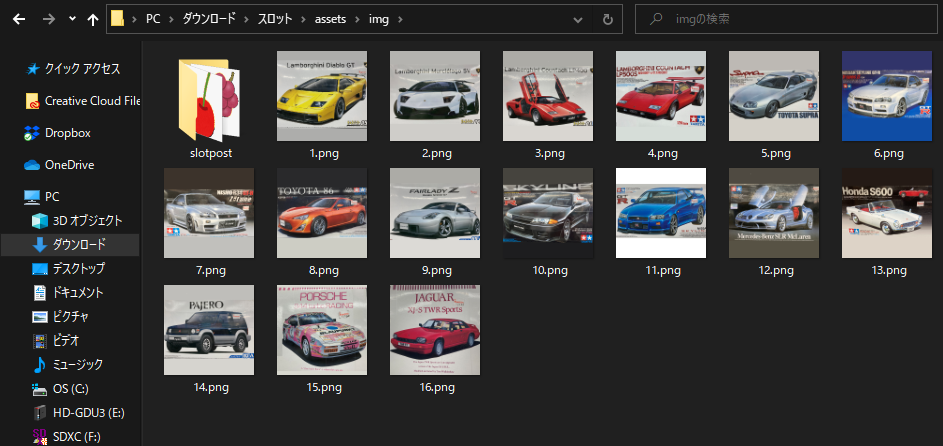
一気に元の2〜16の画像を削除して
用意した画像の名前を変えていきます。

確認
index.htmlをChromeで開いてみてください。
ちゃんと自分が用意した画像に変わっていること、
スロット内に白い部分がないかを
確認してみましょう。
・数字は半角にする。
・空白や記号など、余計な文字は入れない。
・必ず1〜16までの画像を設定する。
プログラムの構造上、データの名前を頼りにして読み込んでいるので、名前が少しでも違うと正しく読み込めなくなるのです。
これを守らないと、画像が正しく読み込まれず、白くなってしまいます。
よく確認しましょう。
画像が足りなくても白くなってしまうので、必ず1〜16まで設定してください。
ちなみに、img内の1~16全てが無い状態だと、このようになります。

解説動画
※電子書籍でご覧の方は、下記カラーボタンを押さないでください。

ディスカッション
コメント一覧
まだ、コメントがありません