iOSアプリ開発 プログラミング
真ん中の
Create a new Xcode projectを選択




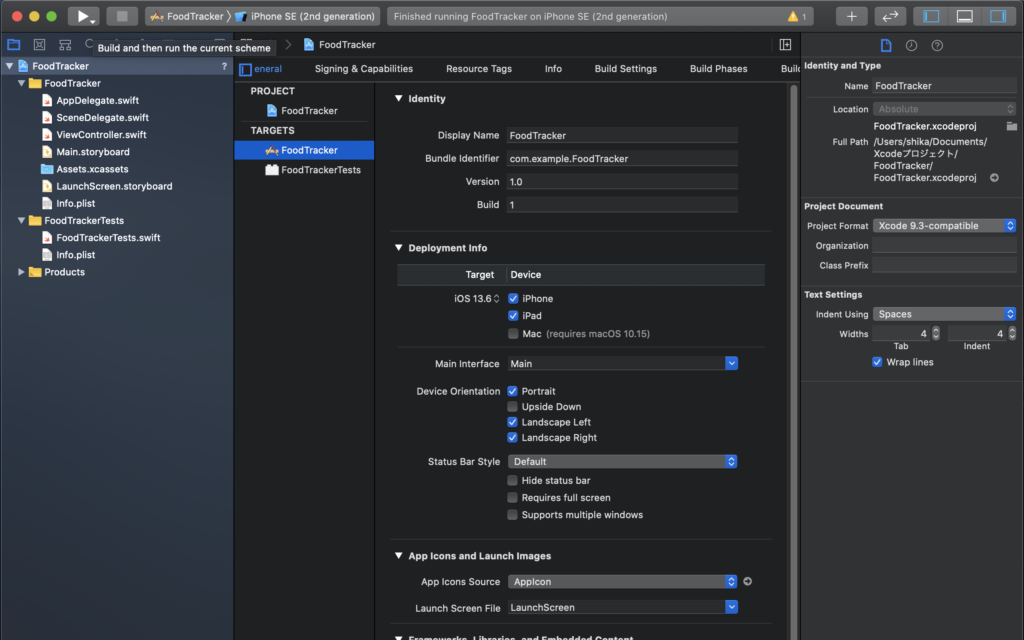
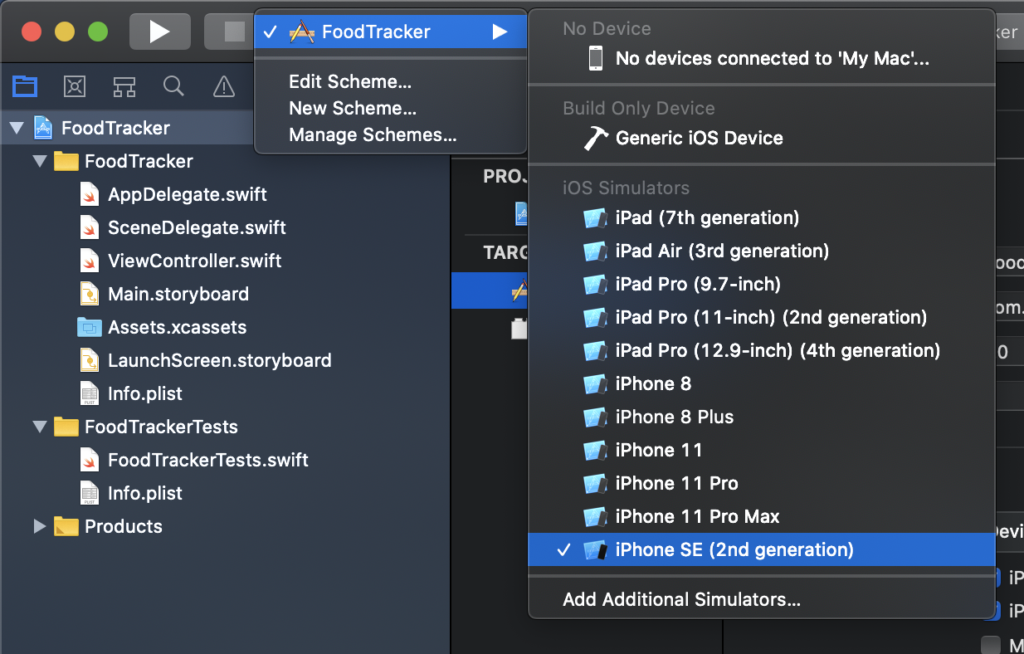
左上の再生ボタンを押すとシュミレーターを起動できる
右隣の停止ボタンでシュミレーターを停止
さらに右隣のFoodTrackerでシュミレーターの端末種類の選択



基本的なUIを作成
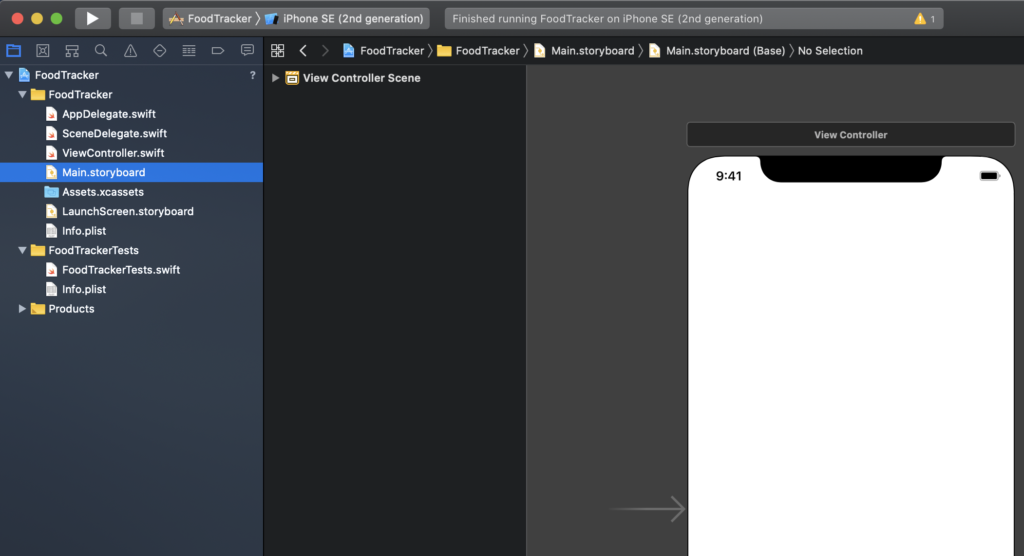
Main.storyboad を開く

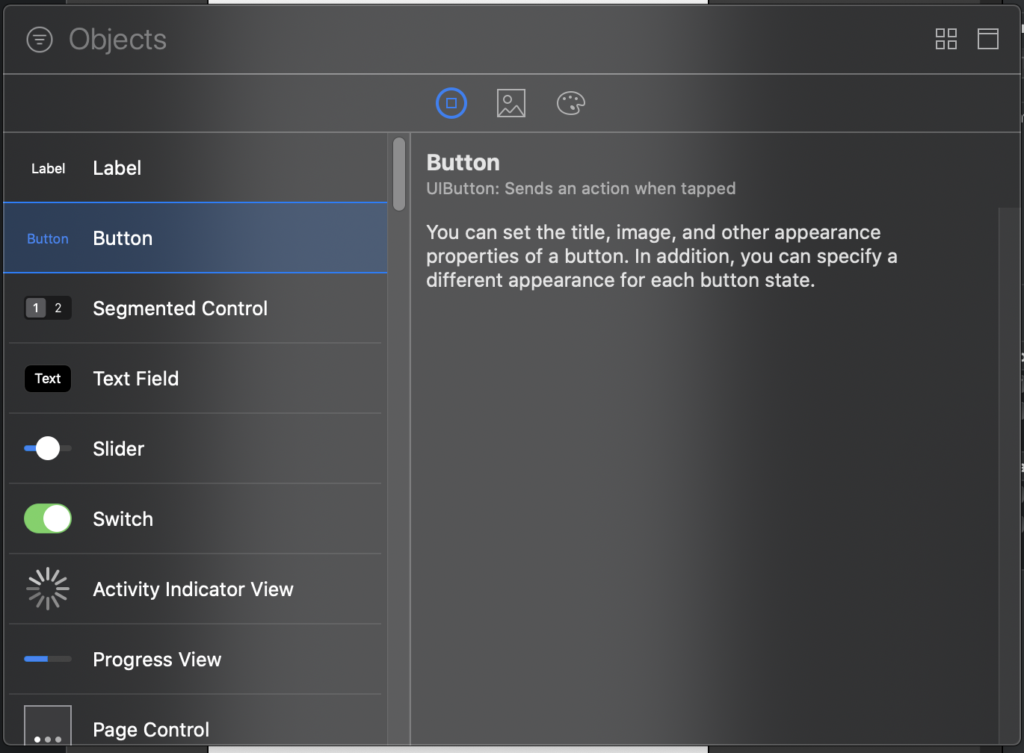
右上の+や、command+shift+Lで
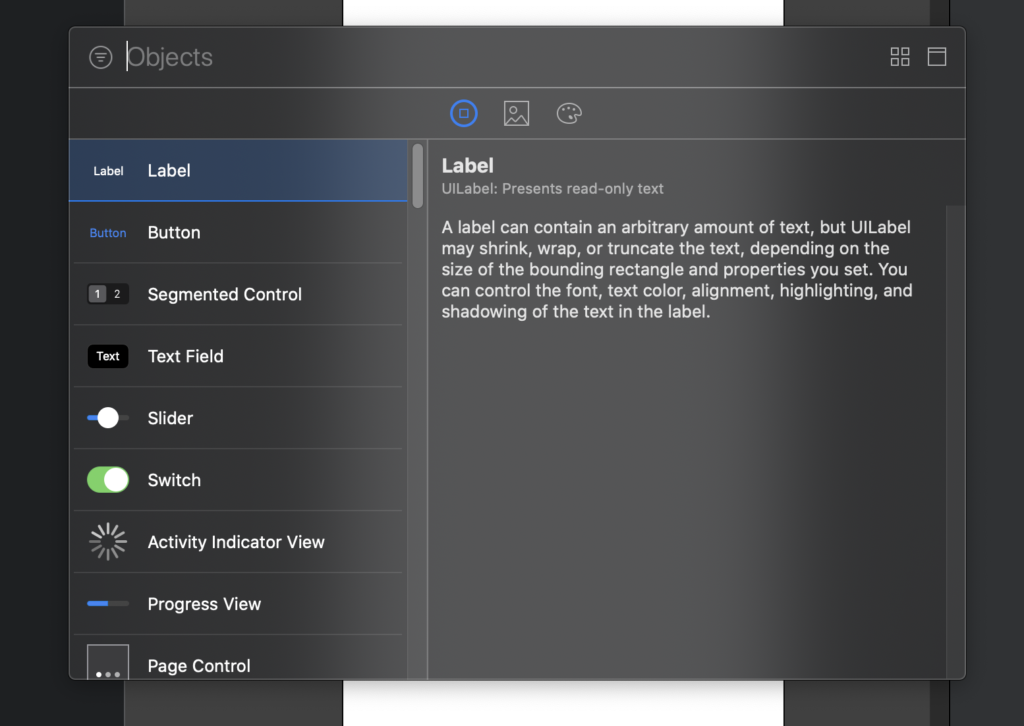
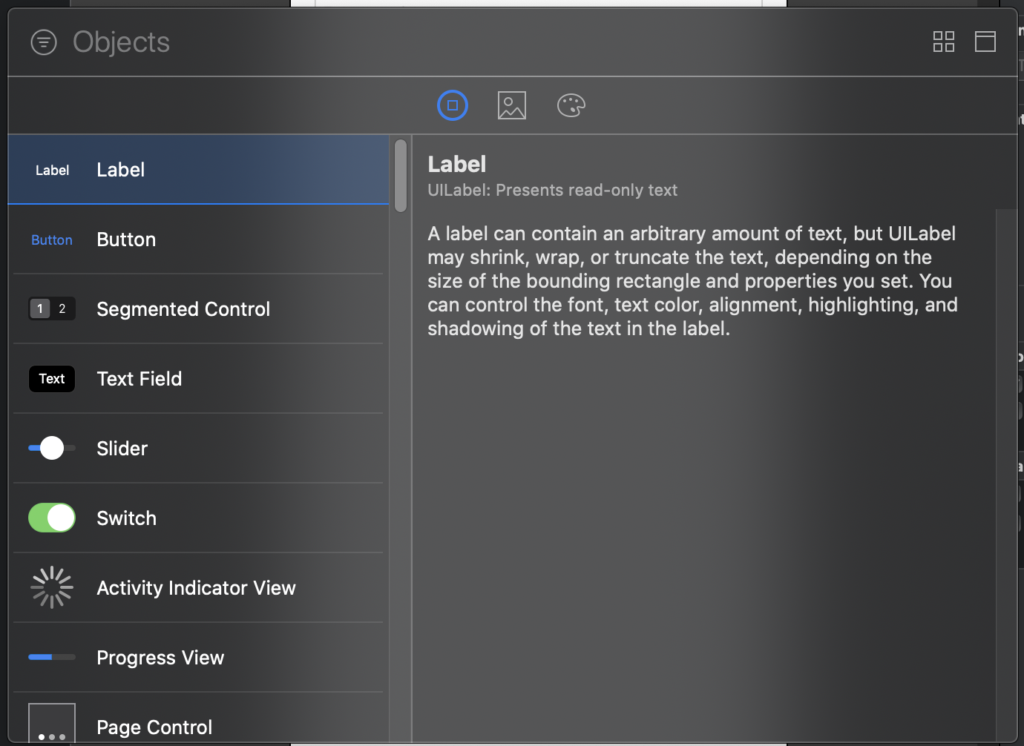
Object Libraryを開く


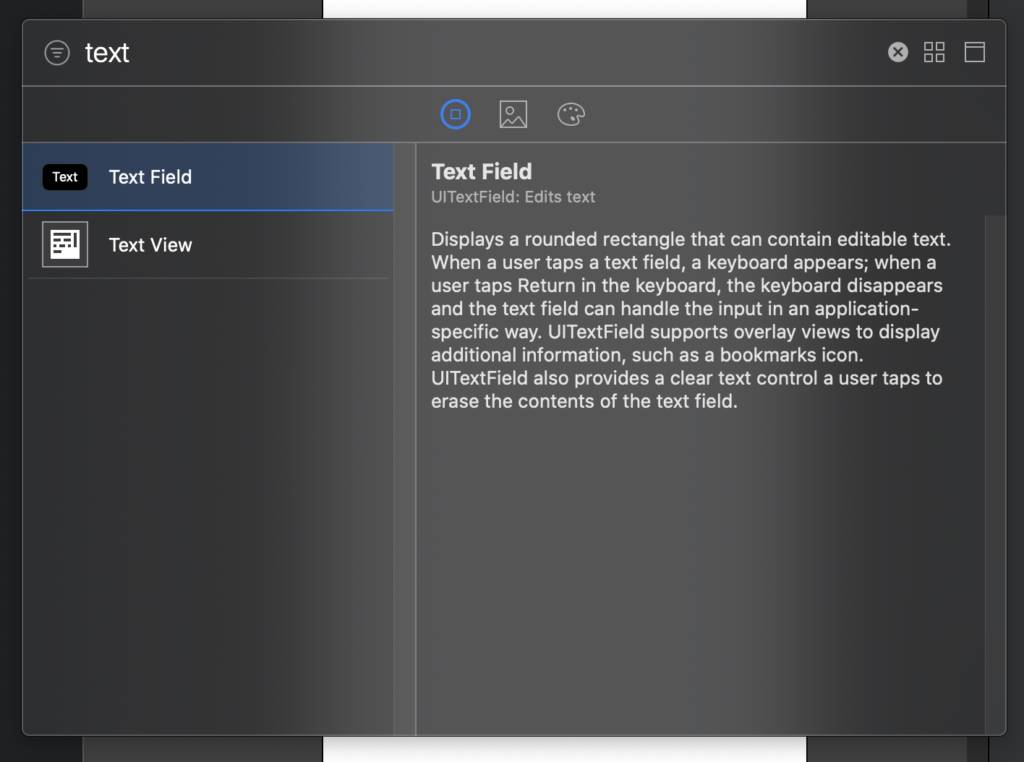
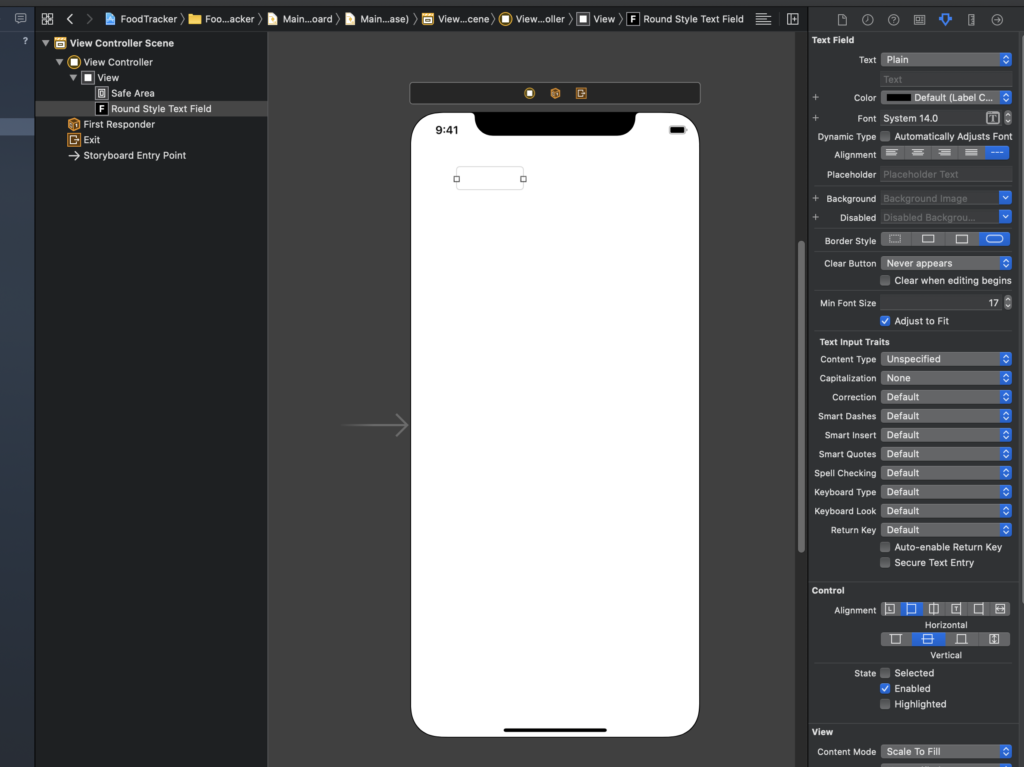
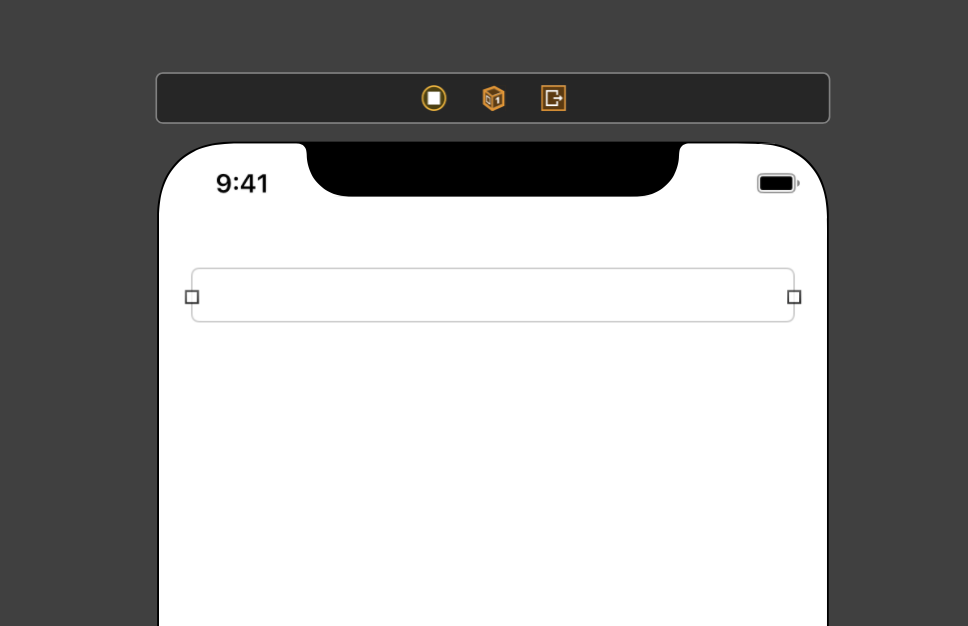
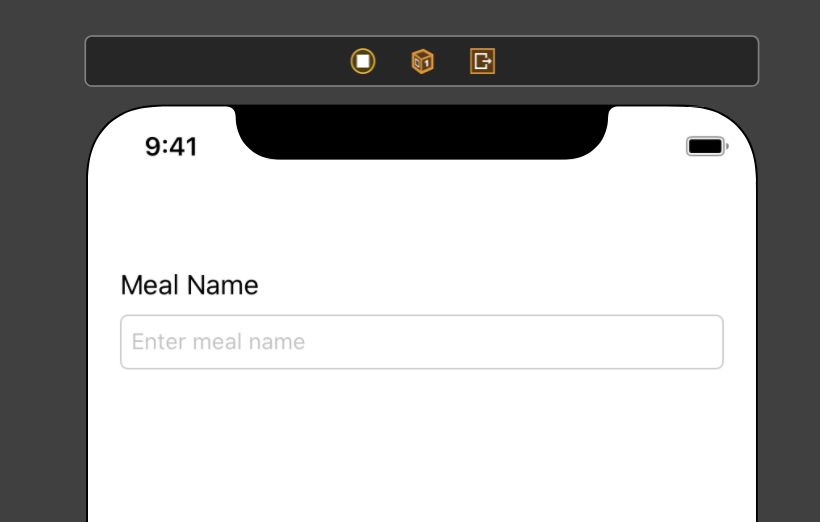
Text Fieldを配置する


両端のガイドに合わせて広げてみる

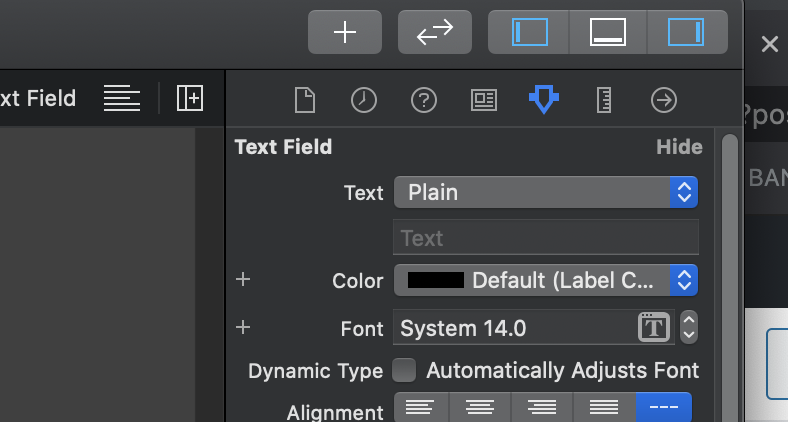
Utility area のAttributes inspectorを開く
(?マークから右側2つ目 下に尖っているやつ)

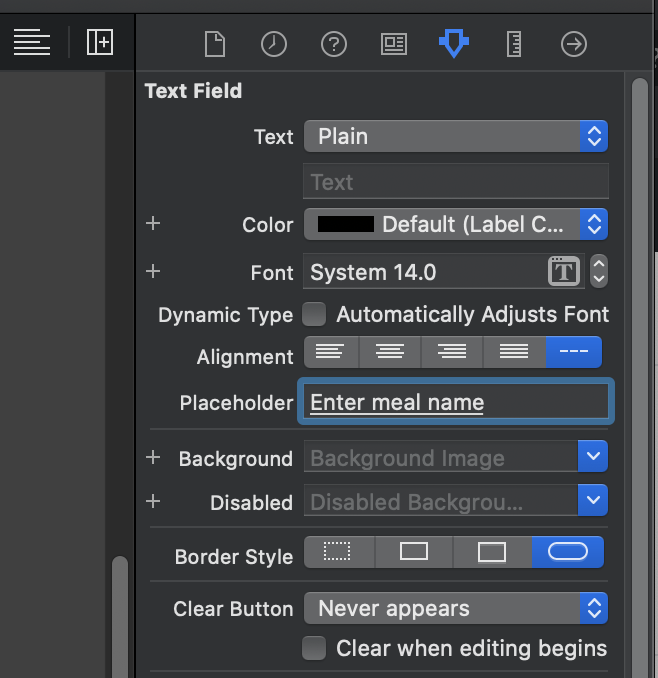
そこのPlaceholderプロパティに文字列を入力し、エンターを押すとそれがプレスホルダーになる。
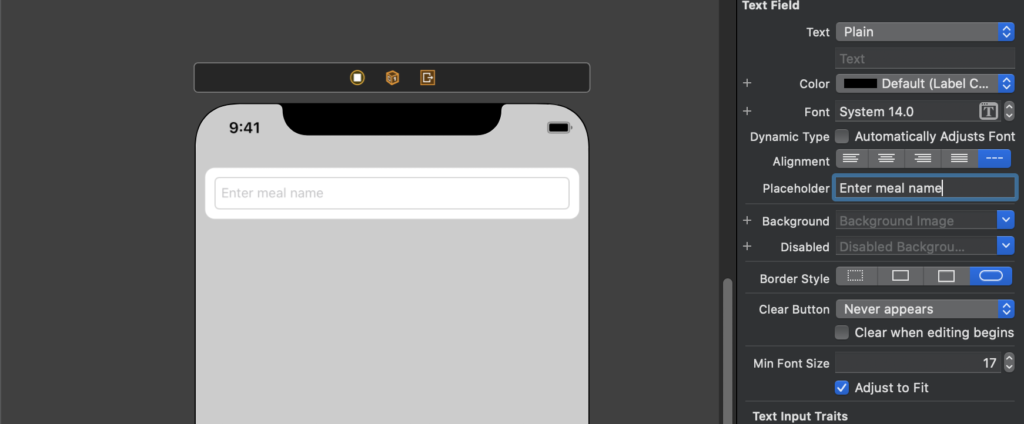
今回は Enter meal name と入力

枠の中に薄字で表示されるようになった

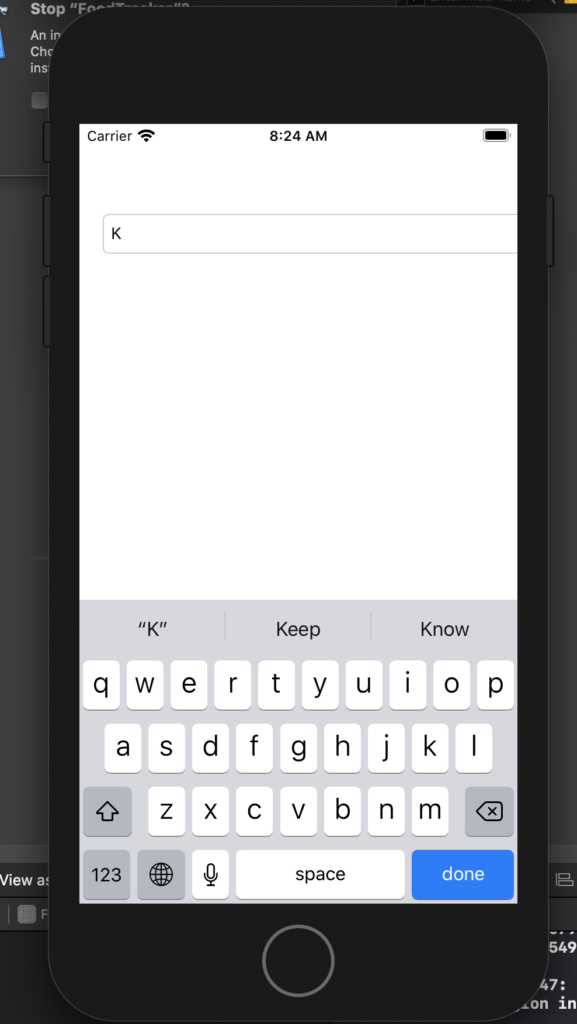
テキストの入力が終わったら「完了」ボタンを押して入力を終了させるようにする。
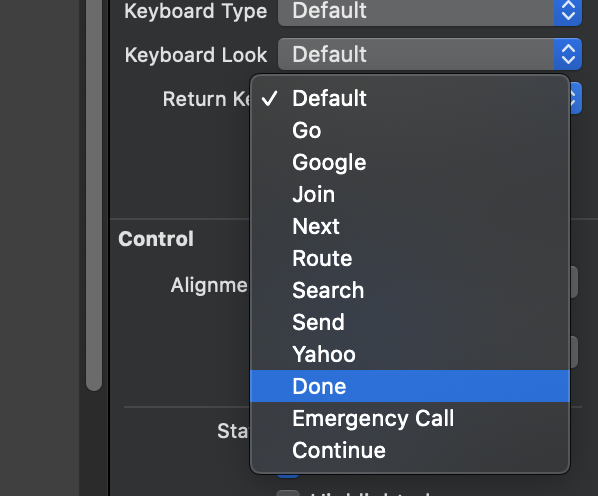
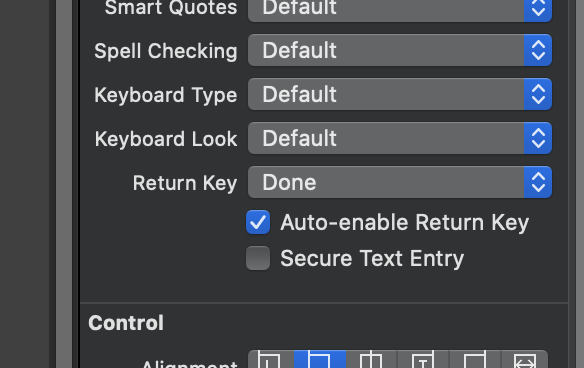
Return KeyをDoneに変更
すぐ下にあるAuto-enable Return Key にチェックを入れる


エンターキーがDoneになった

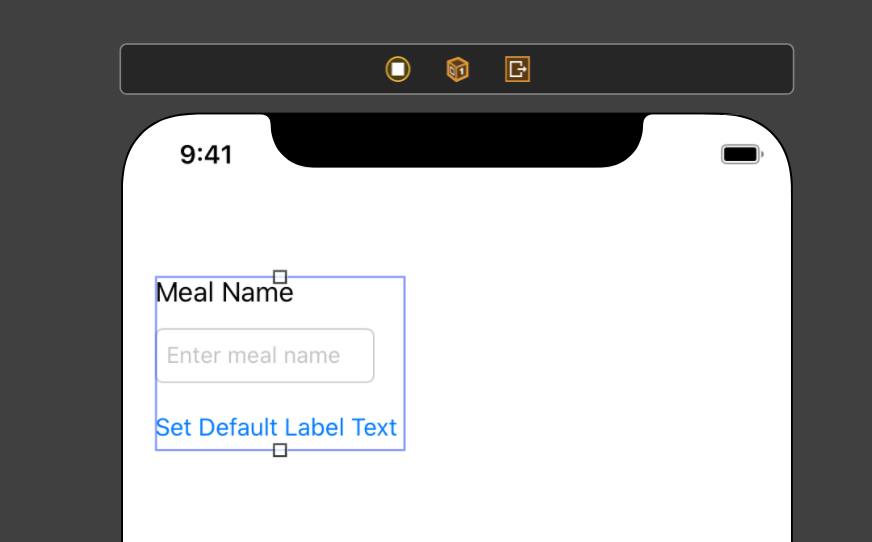
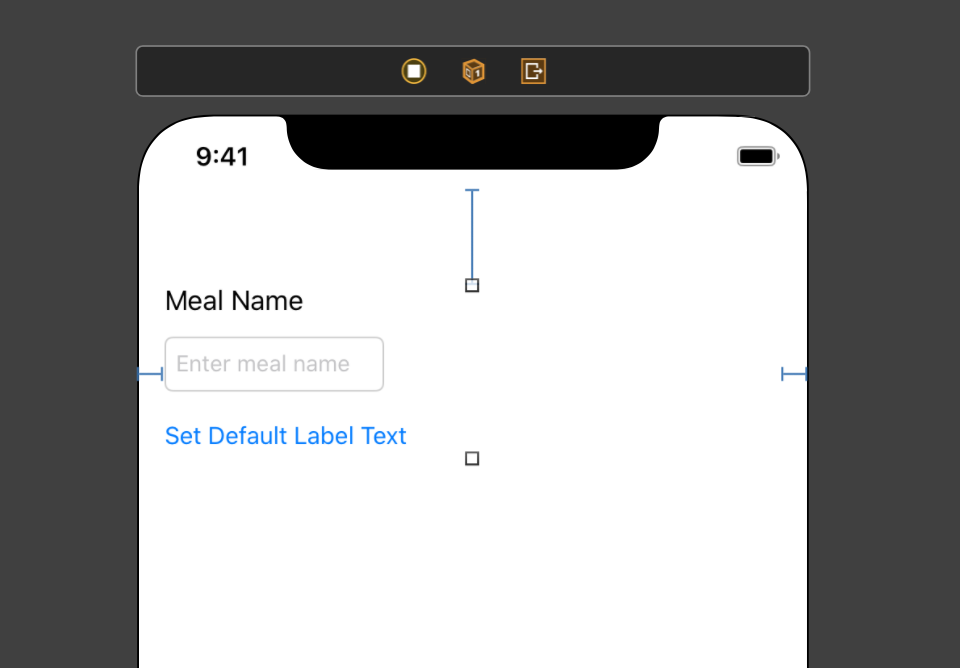
次にラベルを設置する

Text Field の上にLabelを設置
Labelをダブルクリックするとテキスト編集ができるので
Meal Name と入力

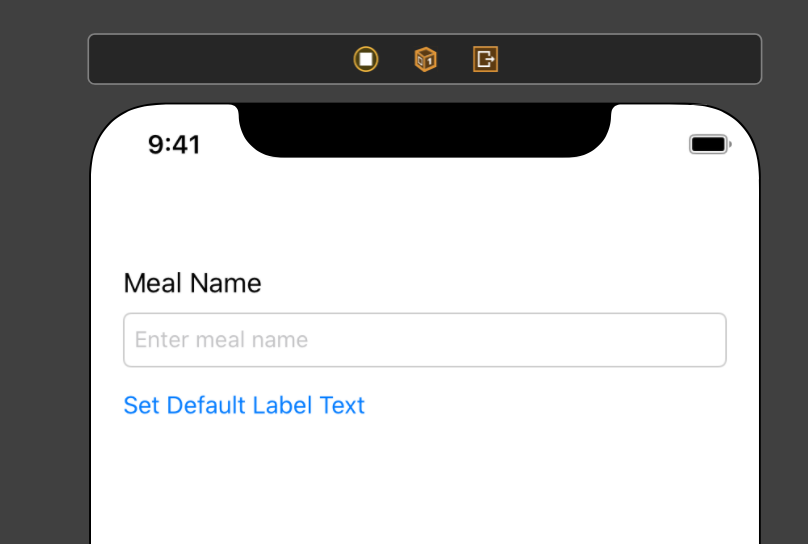
次にButtonを
Text Fieldの下に配置してから
Buttonの文字を Set Default Label Text にする


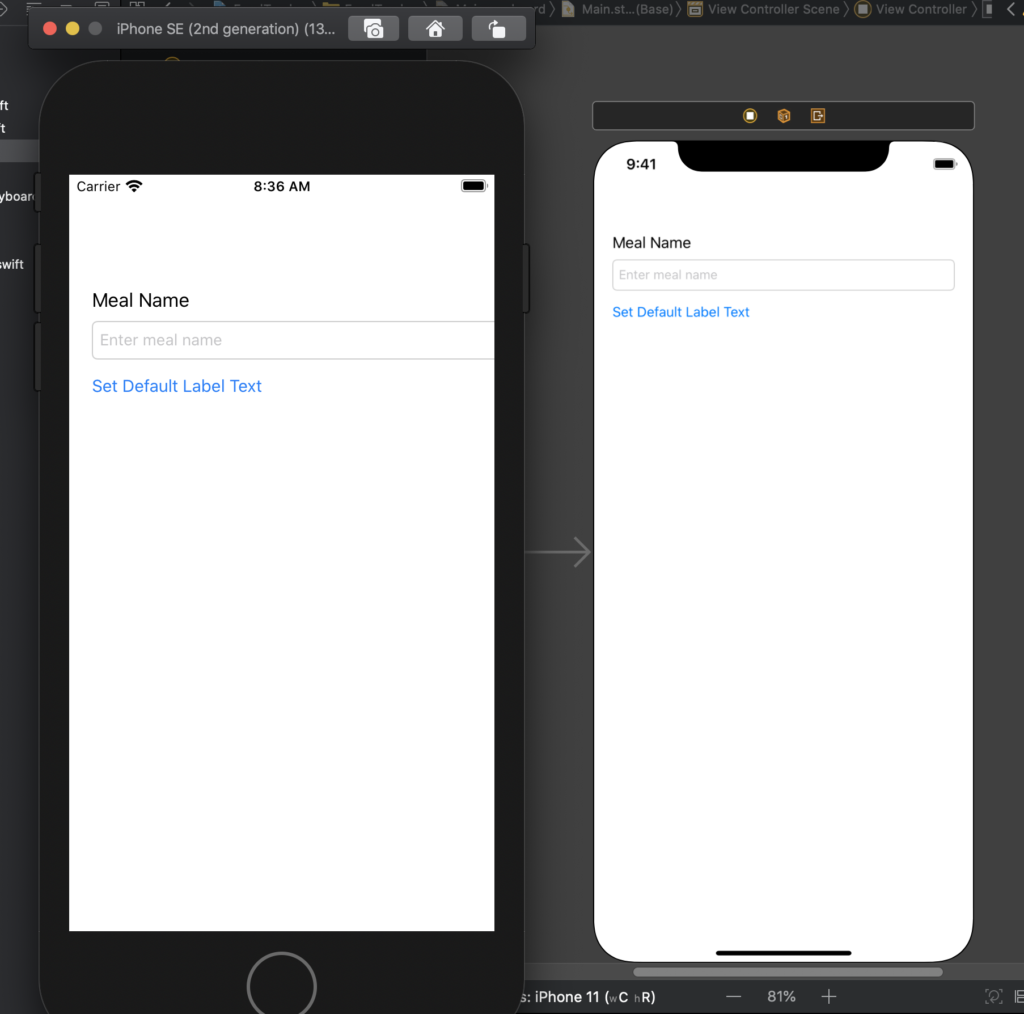
iPhone11の画面でオブジェクト設置したので
11より画面が小さいiPhoneSE2でシュミレートすると
右端が切れてしまう
逆に大きいデバイスだと足りなくなってしまう

様々な画面サイズに対応したレイアウトを
作成するのをサポートする機能
Auto Layout を使う
Stack Viewで 複数のオブジェクトをひとまとめにすると
グループ化、整列が楽になるので
Auto Layout でUIを作成するのに便利
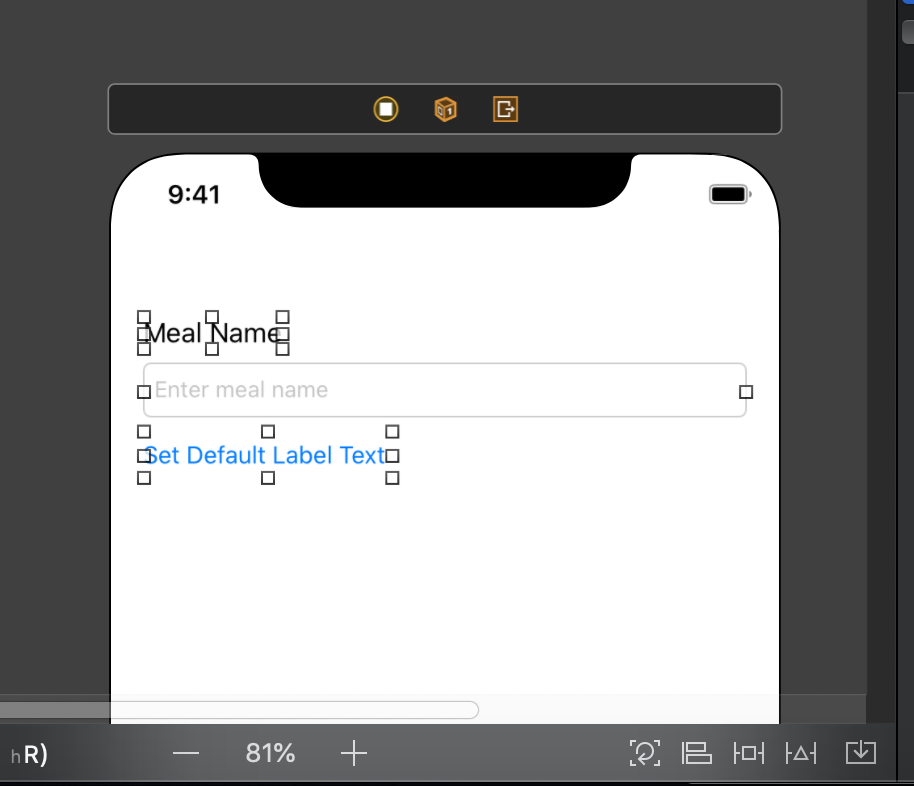
オブジェクトを3つ選択してから
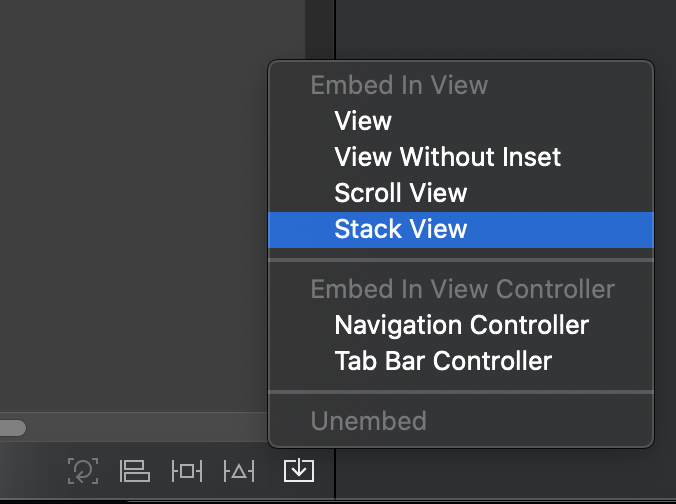
右下にあるStackボタン(長方形に下矢印のやつ)で
Stack Viewを選択


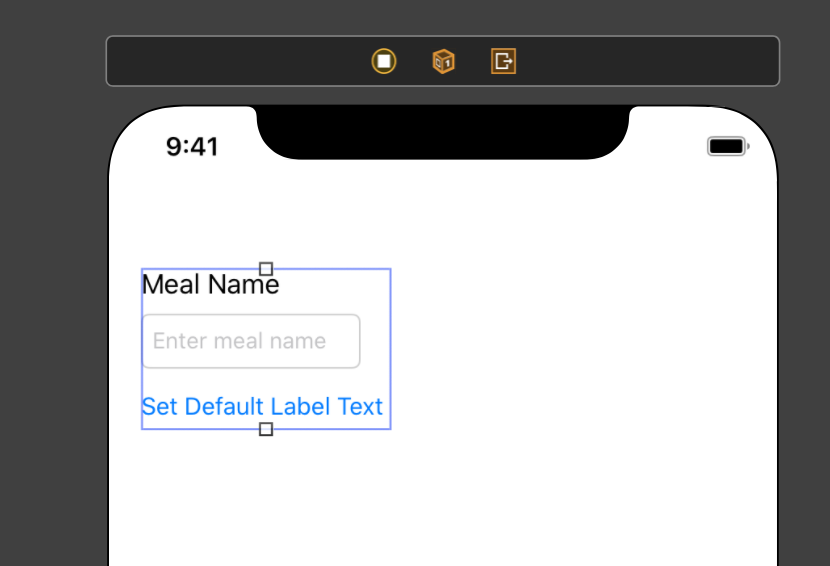
3つのオブジェクトがひとまとまりになった
これがStack View

Stack viewはオブジェクトを縦か横に並べることができる
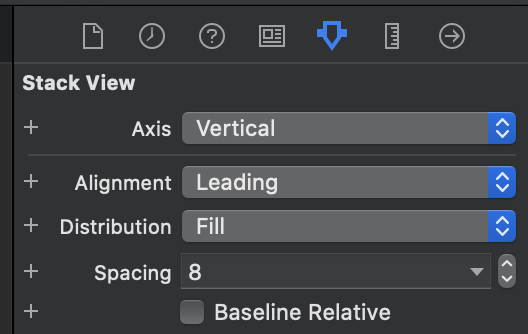
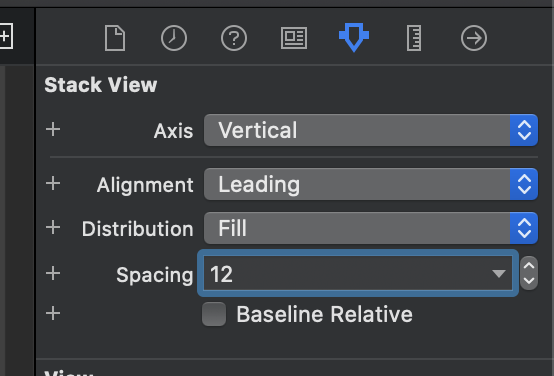
Utility ViewのAxisプロパティを
Vertical にすると縦に Horizontalにすると横に並ぶ。
今回は縦にする

次に、Spacingプロパティを12と入力し、エンターを押す

これでそれぞれのオブジェクトの間隔が
12ptになった。

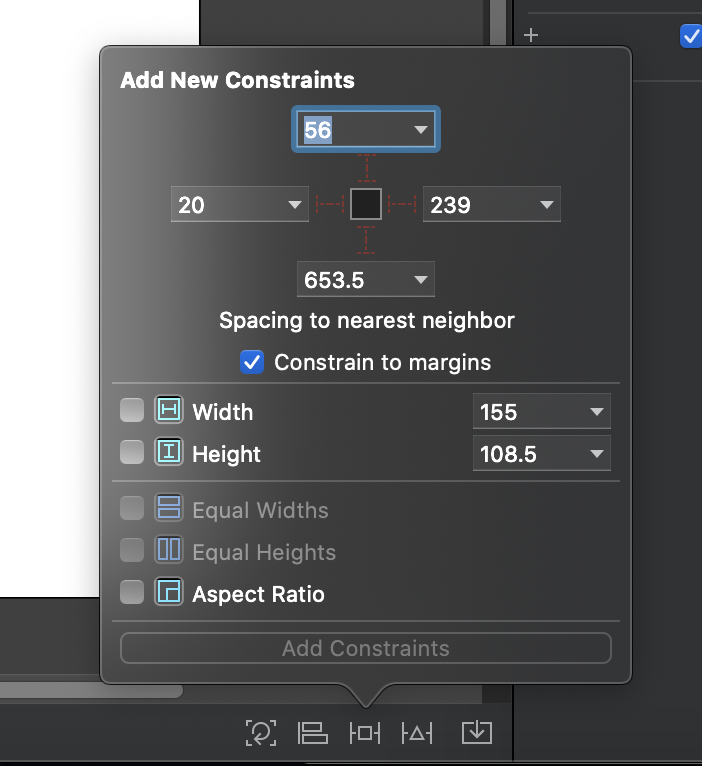
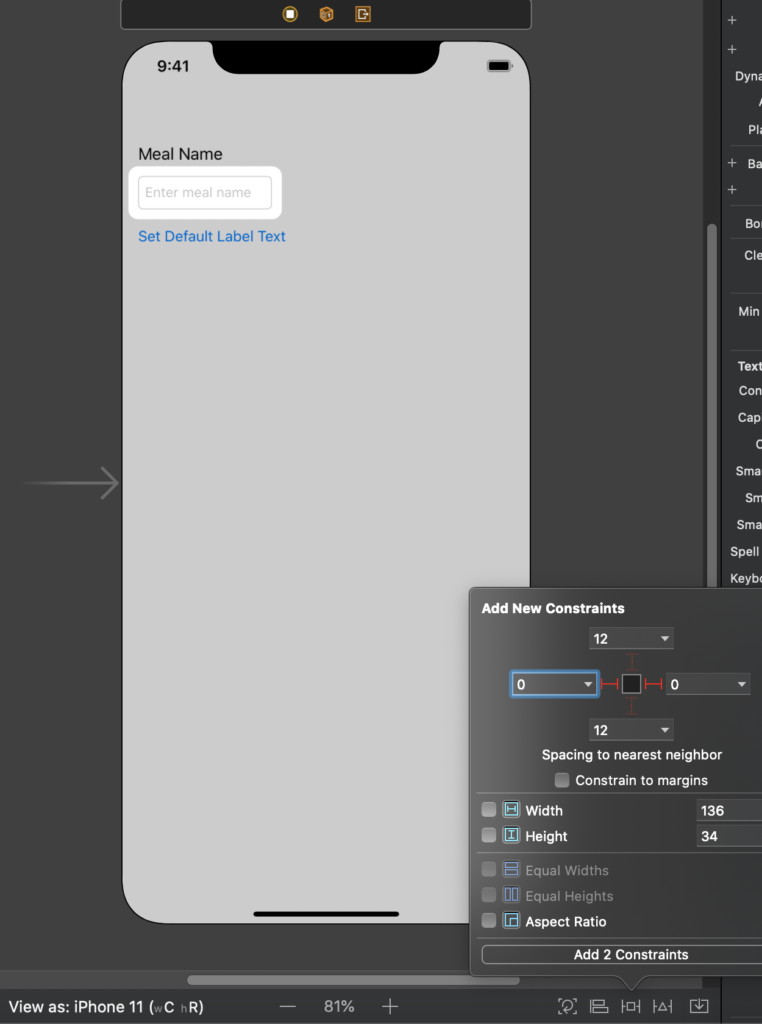
次にStack Viewの位置を決める
エディタ右下のPinボタンをおすと制約を設定するポップアップが開く

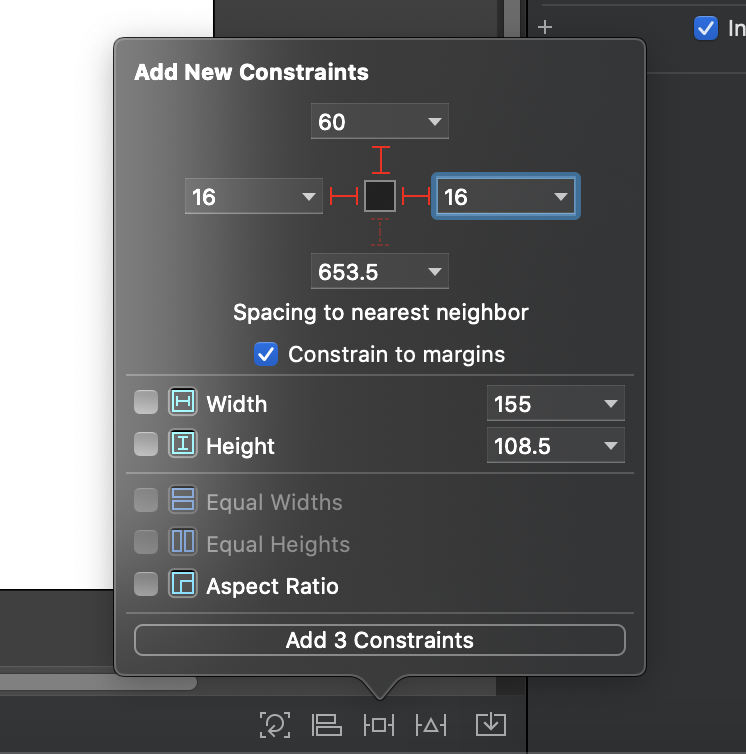
上を60
左右を16
下は何もしない
下にあるAdd 3 Constraints を押すと制約が決定される


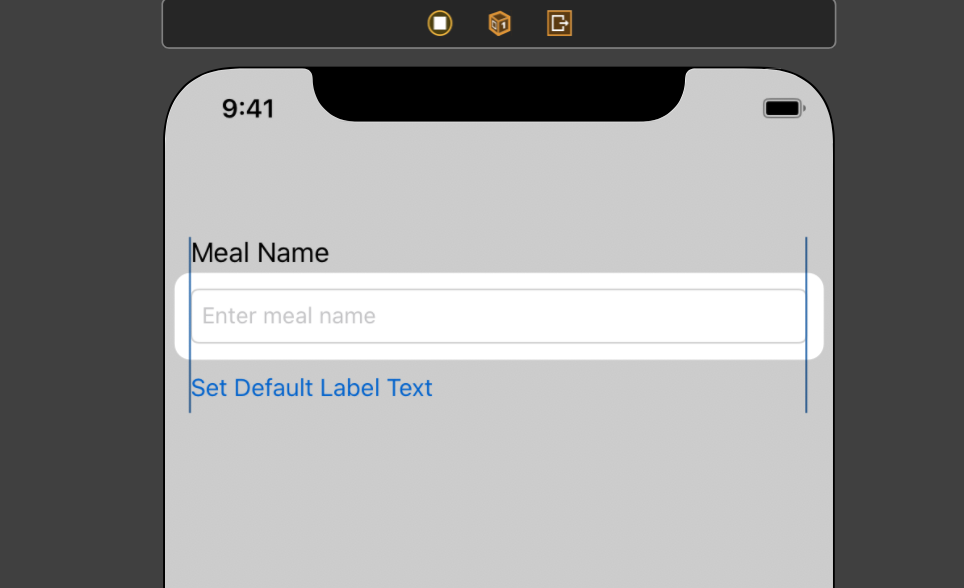
Text Fieldの長さが短くなっているので
1つのみ選択して左右を0にする



ディスカッション
コメント一覧
まだ、コメントがありません